Опубликовано: 18.08.2010 Последняя правка: 08.12.2015
:enabled
Псевдокласс CSS :enabled используется для применения стилей (CSS) к элементам пользовательского интерфейса страницы (кнопок, текстовых полей), которые не являются заблокированными, то есть в них не используется атрибут disabled. В основном такие элементы указываются внутри форм (тег <FORM>).
Тип псевдокласса
Назначение: псевдоклассы.
Применяется: к элементам <BUTTON>, <INPUT>, <OPTGROUP>, <OPTION>, <SELECT>, <TEXTAREA>.
Значения
Нет.
Синтаксис
селектор:enabled { }Пример CSS: использование :enabled
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS псевдокласс :enabled</title>
<style type="text/css">
div {
margin:5px 0; /* размер полей у DIV */
}
input:enabled {
border: 2px green solid; /* зеленая рамка у активных элементов */
}
</style>
</head>
<body>
<form action="files/questions.php">
<div><input type="text" name="name" size="30"> Имя</div>
<div><input type="submit" name="ok" value="Отправить">
<input type="reset" disabled value="Очистить"></div>
</form>
</body>
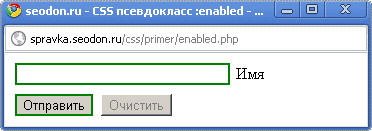
</html>Результат. Использование псевдокласса CSS enabled.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Нет | Нет | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | До 9.0 | 9.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Нет | Да | Да | Да | Да | Да |
