list-style-position
Свойство CSS list-style-position используется для изменения положения маркеров в нумерованном и маркированном списках, устанавливая их внутри блока или за его пределами. Когда маркеры находятся вне блока списка (по умолчанию), то они всегда располагаются на некотором расстоянии от содержимого пунктов списка. Если же маркеры расположены внутри, то они становятся первыми инлайн-элементами в пунктах списка, которые, к тому же, всплываю влево. То есть содержимое этих пунктов обтекает маркеры справа.
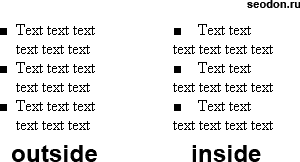
Список с разными значениями свойства list-style-position.

Вместо list-style-position можно использовать универсальное свойство list-style.
Тип свойства
Назначение: списки.
Применяется: к тегам <OL>, <UL>,<LI> и элементам с display: list-item.
Наследуется: да.
Значения
Значением свойства list-style-position является одно из ключевых слов определяющих положение маркеров.
Процентная запись: не существует.
Значение по умолчанию: outside.
Синтаксис
Пример CSS: использование list-style-position
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство list-style-position</title>
<style type="text/css">
ul {
width: 200px; /* ширина списка */
list-style-position: inside; /* маркеры внутри пунктов списка */
}
</style>
</head>
<body>
<ul>
<li>Text text text text text text text text text text</li>
<li>Text text text text text text text text text text</li>
<li>Text text text text text text text text text text</li>
</ul>
</body>
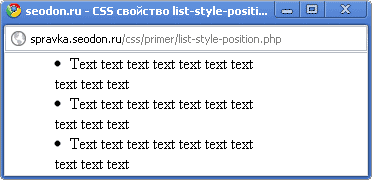
</html>Результат. Использование свойства CSS list-style-position.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значение inherit.
