z-index
Свойство CSS z-index определяет порядок элементов, когда они накладываются друг на друга при позиционировании. То есть с помощью него можно указать, какой элемент (слой) будет находиться сверху, а какие (и в каком порядке) под ним.
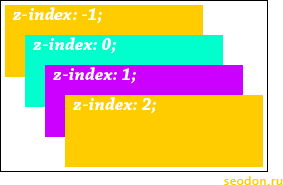
Элементы с разным значением свойства z-index.

Но тут не все так просто. Это свойство является в CSS одним из тех немногих, которые осуществляют сразу две совершенно разные функции (как, например, position):
Давайте рассмотрим такой пример:
<body>
<div id="div1" style="position: absolute; z-index: 1">
<div id="div2" style="position: absolute; z-index: 0">
<div id="div3" style="position: absolute; z-index: -2">
DIV3
</div>
<div id="div4" style="position: absolute; z-index: -1">
DIV4
</div>
</div>
</div>
</body>В этом примере при любых числовых значениях z-index у вас получится поменять местами только DIV3 и DIV4. А вот не получится следующее:
В разных учебниках и справочниках понятие «Уровень упорядочивания» называют по разному — локальный позиционный контекст, локальный контекст стека и т.д. В официальной спецификации CSS оно пишется так — «local stacking context». Но на мой взгляд словосочетание «уровень упорядочивания» ближе к пониманию для большинства русскоговорящих людей, поэтому я и ввел это определение.
Тип свойства
Назначение: позиционирование.
Применяется: к элементам с position отличным от static.
Наследуется: нет.
Значения
Значением свойства z-index является указание порядка элементов одним из следующих способов.
Процентная запись: не существует.
Значение по умолчанию: auto.
Так как внутри элемента создающего уровень упорядочивания могут быть не только позиционированные элементы, но и какие-то другие, то браузеры используют определенный правила их наслоения в пределах данного уровня:
Синтаксис
Пример CSS: использование z-index
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство z-index</title>
<style type="text/css">
div {
width: 160px; /* ширина блоков DIV */
height: 80px; /* высота */
position: absolute; /* абсолютное позиционирование */
}
#div1 {
background: #cc99ff; /* фон DIV1 */
z-index: 1; /* порядок слоя */
}
#div2 {
background: #99ffcc; /* фон DIV2 */
z-index: 2; /* порядок слоя */
top: 40px; /* сдвиг вниз */
left: 90px; /* сдвиг вправо */
}
#div3 {
background: #ffcc99; /* фон DIV3 */
z-index: 3; /* порядок слоя */
left: 190px; /* сдвиг вправо */
}
</style>
</head>
<body>
<div id="div1">DIV1</div>
<div id="div2">DIV2</div>
<div id="div3">DIV3</div>
</body>
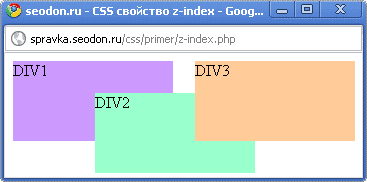
</html>Результат. Использование свойства CSS z-index.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | ||
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 | 3.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Частично | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значение inherit. Также в этих браузерах новые уровни упорядочивания создают вообще все позиционированные элементы, а не только имеющие числовые значения z-index.
IE 6.0 всегда располагает элемент <SELECT> поверх всех элементов страницы, невзирая на значения z-index.
Firefox 2.0 укладывает элементы с отрицательными значениями z-index под фон и рамку элемента, который создал данный уровень упорядочивания. Другими словами он меняет местами пункты 1 и 2 в правилах наслоения.
