:last-of-type
Псевдокласс CSS :last-of-type используется для применения стилей (CSS) к указанному элементу, когда он является последним дочерним элементом данного типа для какого-либо другого HTML-элемента, который, в свою очередь, является родительским. То есть элемент не обязательно должен быть самой последней дочкой (как в :last-child), он должен быть последним именно среди элементов данного типа, который указывается в селекторе перед псевдоклассом :last-of-type.
Элемент считается родительским для других (дочерних) элементов, только когда они находятся внутри него на первом уровне вложенности. При этом все элементы, которые находятся на любом уровне вложенности (в том числе и на первом) называются потомками данного элемента.
Тип псевдокласса
Назначение: псевдоклассы.
Применяется: ко всем элементам.
Значения
Нет.
Синтаксис
селектор:last-of-type { }Пример CSS: использование :last-of-type
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS псевдокласс :last-of-type</title>
<style type="text/css">
span:last-of-type {
color: blue; /* цвет текста последнего (среди своего типа) дочернего SPAN */
}
</style>
</head>
<body>
<p>
<span>Этот SPAN первый дочерний для P.</span>
<span>Этот второй, но из SPAN он последняя дочка для P.</span>
<em>
<span>Этот SPAN первая дочка уже элемента EM.</span>
<span>Этот SPAN последняя дочка EM.</span>
</em>
</p>
</body>
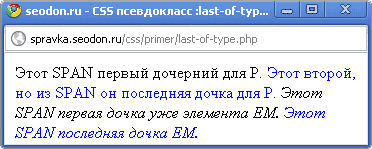
</html>Результат. Использование псевдокласса CSS :last-of-type.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Нет | Нет | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |||
| Версия: | До 9.0 | 9.0 и выше | 2.0 и выше | До 3.6 | 3.6 и выше | 9.2 | 9.6 и выше | 3.1 и выше |
| Поддержка: | Нет | Да | Да | Нет | Да | Нет | Да | Да |
