opacity
Свойство CSS opacity используется для указания уровня прозрачности элемента. То есть, если он полностью или частично прозрачен, то сквозь него просвечивается родительский элемент, а при всплывании или позиционировании и другие элементы. Это свойство делает прозрачным не только сам элемент, но и все его содержимое, поэтому, если к его потомку тоже применяется opacity — потомок становится еще более прозрачным.
Тип свойства
Назначение: контент.
Применяется: ко всем элементам.
Наследуется: нет.
Значения
Значением свойства opacity является число от 0 до 1 указывающее уровень прозрачности, где 0 — полная прозрачность, 1 — полная непрозрачность, 0.5 — соответствует прозрачности наполовину.
Процентная запись: не существует.
Значение по умолчанию: 1.
Синтаксис
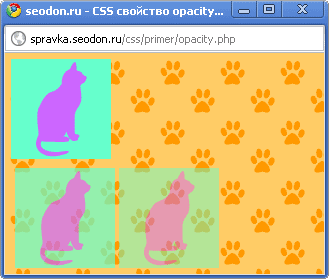
Пример CSS: использование opacity
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство opacity</title>
<style type="text/css">
body {
background: url('images/steps.png') #fc6; /* фон страницы */
}
p { opacity: 0.7 } /* прозрачность P */
span { opacity: 0.7 } /* прозрачность SPAN */
</style>
</head>
<body>
<div><img src="images/cat.gif" width="100" height="100" alt="Кошка"></div>
<p>
<img src="images/cat.gif" width="100" height="100" alt="Кошка">
<span>
<img src="images/cat.gif" width="100" height="100" alt="Кошка">
</span>
</p>
</body>
</html>Результат. Использование свойства CSS opacity.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Нет | Нет | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | До 9.0 | 9.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Нет | Да | Да | Да | Да | Да |
В браузере Internet Explorer можно изменить уровень прозрачности с помощью фильтра:
-filter:progid:DXImageTransform.Microsoft.Alpha(opacity=80); Здесь opacity=80 — это уровень прозрачности, который можно изменять в диапазоне от 0-100. Причем, чтобы этот фильтр работал в IE 6.0 и 7.0 элементу необходимо задать ширину (width) и высоту (height) либо применить к нему свойство zoom: 1, где цифра 1 означает натуральный размер элемента (2 — увеличение в два раза, 3 — в три и т.д.). Это свойство понимает только IE.
