overflow
Свойство CSS overflow указывает, каким образом отображать содержимое элемента, если оно превышает его размер. Дело в том, что в таких ситуациях браузеры показывают не вместившееся содержимое прямо поверх элемента и его окружения, но с помощью overflow можно сделать так, чтобы у элемента появилась полоса прокрутки (скроллинг) или «лишнее» было просто обрезано.
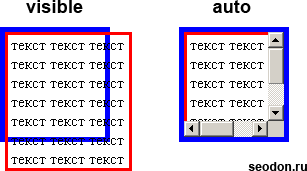
На следующем изображении показано два элемента — родительский (с разными значениями overflow) и дочерний.
Пример с разными значениями overflow.

Тип свойства
Назначение: форматирование.
Применяется: к незамещаемым блочным элементам (<UL>, <P> и т.д.) и встроенным блокам (с display равным inline-block).
Наследуется: нет.
Значения
Значением свойства overflow является одно из ключевых слов, указывающее способ отображения содержимого элемента.
Процентная запись: не существует.
Значение по умолчанию: visible.
Синтаксис
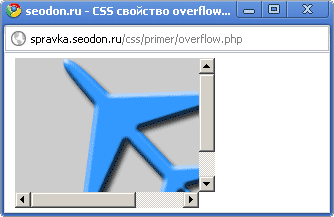
Пример CSS: использование overflow
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство overflow</title>
<style type="text/css">
p {
width: 200px; /* ширина параграфа */
height: 150px; /* высота */
overflow: auto; /* скроллинг только при необходимости */
}
</style>
</head>
<body>
<p><img src="images/plane.png" width="264" height="171" alt="Самолет"></p>
</body>
</html>Результат. Использование свойства CSS overflow.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
В браузерах Internet Explorer 6.0 и 7.0 возникает целая куча проблем с этим свойством.
IE 6.0:
IE 6.0 и 7.0:
