float
Свойство CSS float используется для выравнивания элемента по левой или правой стороне родительского блока. При этом содержимое HTML-элементов расположенных ниже будет обтекать его с противоположной стороны. Выровненные элементы часто называют плавающими или всплывающими.
Если к элементу применяется свойство float, то он ведет себя следующим образом:
| Элемент не всплывает или float: none | float: left или right |
|---|---|
| inline-table | table |
| inline, run-in, inline-block, table-caption, table-column-group, table-column, table-header-group, table-footer-group, table-row-group, table-row, table-cell | block |
| block, table, list-item, none | без изменений |
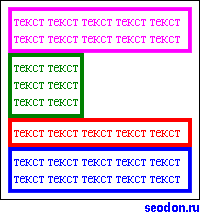
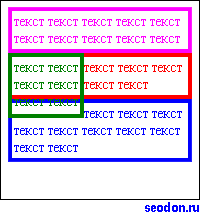
Ниже представлено два изображения с четырьмя блоками. У блоков не задан фоновый цвет. На втором изображении блок с зеленой рамкой всплывает влево.
Нормальное расположение блоков.

Всплытие одного из блоков (зеленого).

Тип свойства
Назначение: форматирование.
Применяется: ко всем элементам. Но, если у элемента установлено свойство display со значением none или он абсолютно позиционируется (свойство position), то значение float будет проигнорировано.
Наследуется: нет.
Значения
Значением свойства float является одно из ключевых слов задающих выравнивание.
Процентная запись: не существует.
Значение по умолчанию: none.
Синтаксис
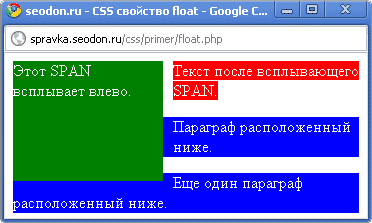
Пример CSS: использование float
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство float</title>
<style type="text/css">
body {
color: white; /* цвет текста на странице */
}
#flo {
background: green; /* зеленый фон плавающего SPAN */
float:left; /* элемент всплывает влево */
width: 150px; /* ширина элемента */
height: 120px; /* высота */
margin-right: 10px; /* внешнее поле справа */
}
.text {
background: red; /* красный фон обычного SPAN */
}
.block {
background: blue; /* синий фон параграфов */
}
</style>
</head>
<body>
<div>
<span id="flo">Этот SPAN всплывает влево.</span>
<span class="text">Текст после всплывающего SPAN.</span>
<p class="block">Параграф расположенный ниже.</p>
<p class="block">Еще один параграф расположенный ниже.</p>
</div>
</body>
</html>Результат. Использование свойства CSS float.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значение inherit.
IE 6.0 допускает довольно много ошибок при использовании float. Например, содержимое, обтекающее плавающий элемент, может ни с того ни с чего исчезнуть со страницы, но если окно браузера свернуть и развернуть — оно появится. Этот браузер всегда добавляет к выравниваемому элементу внешнее поле (margin) размером в 3px со стороны противоположной всплытию, причем его никак нельзя убрать. Если же понадобится создать внешнее поле, наоборот, с другой стороны, между краем родительского блока и всплывающим элементом, то IE 6.0 его удвоит. И это далеко не все баги.
Большинство проблем с IE 6.0 может решить применение к плавающему элементу свойства display: inline. Причем он не станет встроенным, ведь float делает его блочным.
