position
Свойство CSS position используется для указания способа позиционирования HTML-элемента на странице. Само изменение позиции элемента осуществляется с помощью свойств top, right, bottom и left.
Тип свойства
Назначение: позиционирование.
Применяется: ко всем элементам.
Наследуется: нет.
Значения
Значением свойства CSS position является одно из ключевых слов задающих способ позиционирования.
Как вы знаете, обычным втроенным (inline) элементам нельзя явно задать высоту (CSS width) или ширину (CSS height). Однако, если к встроенному элементу применяется позиционирование со значением absolute или fixed, то размеры у него становятся изменяемые. Помните об этой особенности, часто она очень помогает.
Процентная запись: не существует.
Значение по умолчанию: static.
HTML-элементы называются предками для тех тегов, которые находятся внутри них на любом уровне вложенности, а родительскими для тех, которые находятся внутри них на первом уровне. Естественно предки являются одновременно и родительскими элементами для своих потомков первого уровня вложенности (дочерних).
Естественно при позиционировании вовсе не обязательно использовать свойства CSS top, right, bottom или left, чтобы изменить положение элемента. Да, при относительном позиционировании это не даст особого эффекта — элемент будет вырван из прямого потока, но его место все-равно никто не сможет занять. А вот при абсолютном, элемент будет не только «вырван» из контекста HTML-страницы, но и нижестоящие элементы займут его место. Причем при position: fixed он еще и будет оставаться на одном месте при скроллинге.
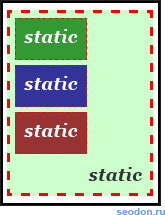
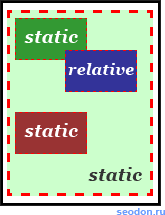
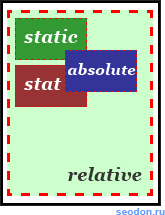
На изображениях ниже показано четыре элемента на странице, один родитель и три его дочерних, и варианты позиционирования одного из дочерних элементов относительно родительского (абсолютное) и относительно своего первоначального места (относительное).
Обычное расположение элементов

| Относительное позиционирование | Абсолютное позиционирование |
 |
 |
Синтаксис
Пример CSS: использование position
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство position</title>
<style type="text/css">
.div1 {
width: 100%; /* ширина блока DIV1 */
height: 4000px; /* его высота */
background: red; /* красный фон */
}
.div2 {
width: 200px; /* ширина блока DIV2 */
color: white; /* цвет текста */
background: green; /* зеленый фон */
position: fixed; /* фиксированная позиция */
top: 50px; /* смещение вниз от верхней стороны окна */
left: 100px; /* смещение вправо от левой стороны окна */
}
.div3 {
width: 200px; /* ширина блока DIV3 */
background: yellow; /* желтый фон */
position: fixed; /* фиксированная позиция */
top: 20500px; /* смещение вниз от верхней стороны окна */
}
.div4 {
width: 200px; /* ширина блока DIV4 */
color: white; /* цвет текста */
background: blue; /* синий фон */
}
</style>
</head>
<body>
<div class="div1">
<div class="div2">
Этот блок DIV2 абсолютно позиционирован относительно
окна браузера и будет зафиксирован при скроллинге.
</div>
<div class="div3">
Этот DIV3 тоже зафиксирован, но вы его вообще
не увидите, так как задано очень большое смещение
и он будет всегда находиться в 20500px от верха окна.
</div>
<div class="div4">
Обычный блок DIV4.
</div>
</div>
</body>
</html>Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значение inherit, IE 6.0 еще не понимает и fixed.
