width
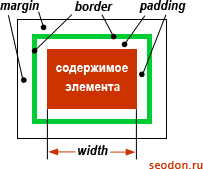
Свойство CSS width используется для указания ширины HTML-элемента без учета размеров его внешних полей (margin), внутренних отступов (padding) и рамки (border), то есть ширины содержимого.
Свойство width — ширина элемента.

Тип свойства
Назначение: размеры.
Применяется: ко всем элементам, кроме незамещаемых встроенных (inline) элементов (<SPAN>, <STRONG> и т.д.), тегов <TR>, <THEAD>, <TBODY>, <TFOOT> и элементов с display: table-row, table-header-group, table-row-group и table-footer-group.
Наследуется: нет.
Значения
Значением свойства width является указание ширины одним из следующих способов.
Процентная запись: относительно ширины элемента-предка или окна браузера.
Значение по умолчанию: auto.
Иногда может случиться так, что содержимое не сможет вместиться в заданные или вычисленные размеры. Тогда оно будет размещено поверх элемента и его окружения. В таких случаях поможет свойство overflow.
Синтаксис
Пример CSS: использование width
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство width</title>
<style type="text/css">
div {
width: 200px; /* ширина содержимого */
height: 100px; /* высота содержимого */
background: #fcc; /* фон элемента */
border: 5px #000 solid; /* стили рамки */
margin: 10px; /* внешние поля */
padding: 12px; /* внутренние отступы */
}
</style>
</head>
<body>
<div>Ширина содержимого этого блока 200px, а всего
блока (учитывая поля, отступы и рамку) - 254px.
</div>
</body>
</html>Результат. Использование свойства CSS width.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значение inherit.
IE 6.0 увеличивает ширину элемента, если содержимое не вмещается, как будто используется не width, а min-width. Также этот браузер высчитывает процентную ширину абсолютно позиционированных элементов исходя из ширины предка без учета его внутренних отступов — ошибка.
Если же width используется вместе с min-width, то для замещаемых элементов (например, изображений) IE 7.0 иногда устанавливает высоту и ширину больше, чем она должна быть.
