:only-of-type
Псевдокласс CSS :only-of-type используется для применения стилей (CSS) к указанному элементу, когда он является единственным дочерним элементом данного типа у родителя. То есть родительский элемент вполне может содержать и другие дочерние элементы, но элемент указанный в селекторе перед псевдоклассом :only-of-type должен быть в единственном числе. Чем и отличается действие данного псевдокласса от :only-child.
Элемент считается родительским для других (дочерних) элементов, только когда они находятся внутри него на первом уровне вложенности. При этом все элементы, которые находятся на любом уровне вложенности (в том числе и на первом) называются потомками данного элемента.
Тип псевдокласса
Назначение: псевдоклассы.
Применяется: ко всем элементам.
Значения
Нет.
Синтаксис
селектор:only-of-type { }Пример CSS: использование :only-of-type
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS псевдокласс :only-of-type</title>
<style type="text/css">
span:only-of-type {
color: red; /* цвет текста SPAN, когда он единственный дочерний своего типа */
}
</style>
</head>
<body>
<p>
<span>Первый SPAN.</span>
<em>Второй EM.</em>
</p>
<p>
<span>Первый SPAN.</span>
<em>Второй EM.</em>
<span>Третий SPAN.</span>
</p>
</body>
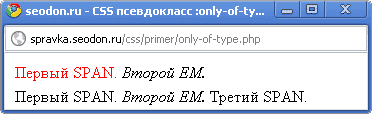
</html>Результат. Использование псевдокласса CSS :only-of-type.

В этом примере первый тег <P> имеет два дочерних элемента, а второй — три. Но только в первом параграфе <SPAN> в единственном числе, поэтому к нему и применяются стили.
Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Нет | Нет | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |||
| Версия: | До 9.0 | 9.0 и выше | 2.0 и выше | 2.0 и 3.0 | 3.6 и выше | 9.2 | 9.6 и выше | 3.1 и выше |
| Поддержка: | Нет | Да | Да | Нет | Да | Нет | Да | Да |
