border-style
Свойство CSS border-style используется для создания рамки (границы) для каждой стороны HTML-элемента с одновременным указанием стиля (вида) каждой из этих границ.
Если стиль рамки со всех сторон одинаковый, то можно использовать свойство border.
Тип свойства
Назначение: рамки.
Применяется: ко всем элементам.
Наследуется: нет.
Значения
Значением свойства border-style является одно или несколько (через пробел) ключевых слов задающих свой стиль рамки для каждой стороны.
| Значение | Описание | Пример |
|---|---|---|
| none | Рамка убрана, если указана толщина рамки, то она становится равной нулю (0). | none |
| hidden | Скрывает рамку. То же, что и none за исключением случая с ячейками таблицы, к которым применено свойство border-collapse: collapse. Тогда общая для двух ячеек граница не будет отображена вне зависимости от того, какая рамка имеется у соседней ячейки. | hidden |
| dotted | Рамка, состоящая из точек. | dotted |
| dashed | Пунктирная рамка из коротких отрезков. | dashed |
| solid | Сплошная линия. | solid |
| double | Двойная сплошная линия. | double |
| groove | Вид рамки вырезанной в поверхности. | groove |
| ridge | Противоположно groove. Вид выступающей над поверхностью рамки. | ridge |
| inset | Рамка, как будто блок вдавили в поверхность. | inset |
| outset | Противоположно inset. Рамка, будто блок выдавили из поверхности. | outset |
| inherit | наследует значение border-style от родительского элемента. |
Процентная запись: не существует.
Значение по умолчанию: none.
Border-style может иметь от одного до четырех (через пробел) значений вида границ рамки, при этом будут соблюдаться эти правила:
Синтаксис
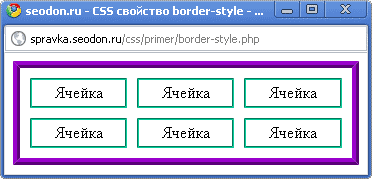
Пример CSS: использование border-style
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство border-style</title>
<style type="text/css">
table {
width: 100%; /* ширина таблицы */
border-spacing: 10px; /* расстояния между ячейками */
text-align: center; /* содержимое ячеек по центру */
border-color: #9900cc; /* цвет рамки таблицы */
border-width: 7px; /* толщина рамки */
border-style: ridge; /* стиль */
}
td {
border-color: #00cc99; /* цвет рамок ячеек */
border-width: 2px; /* толщина рамок */
border-style: groove; /* их стиль */
padding: 3px; /* отступы внутри ячеек */
}
</style>
</head>
<body>
<table>
<tr><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td></tr>
<tr><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td></tr>
</table>
</body>
</html>Результат. Использование свойства CSS border-style.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значения inherit и hidden.
