max-height
Свойство CSS max-height используется для ограничения максимальной высоты элементов. Оно указывается, когда необходимо, чтобы высота варьировалась в зависимости от содержимого, но не превышала определенный размер. Часто в паре с max-height применяется свойство min-height, чтобы ограничить и минимальную высоту элемента.
Иногда может случиться так, что содержимое не сможет вместиться в заданные или вычисленные размеры. Тогда оно будет размещено поверх элемента и его окружения. В таких случаях поможет свойство overflow.
Во избежание «конфликта» размеров, при вычислении итоговой высоты браузеры используют определенный алгоритм расчетов:
| Соотношение первичных значений | Итоговая высота |
|---|---|
| Если height > max-height | max-height |
| Если min-height < height > max-height | max-height |
| Если height < max-height | height |
| Если min-height < height < max-height | height |
| Если min-height > height > max-height | min-height |
| Если min-height > height < max-height | min-height |
В данной таблице знак «>» означает «больше», а «<» — «меньше». А height — это высота указанная в свойстве height или (если это свойство отсутствует) предварительная высота элемента до учета минимальной и максимальной высоты.
Но с замещаемыми элементами (изображения, объекты, апплеты и т.д.) браузеры действуют по более сложному алгоритму. Дело в том, что такие элементы изначально имеют свои внутренние ширину (width) и высоту (height), поэтому и вычисляются сразу оба этих размера. Причем браузеры по возможности стараются сохранить пропорции.
| Соотношение первичных значений | Итоговая ширина | Итоговая высота |
|---|---|---|
| Если width > max-width, где (max-width * height/width) < min-height | max-width | min-height |
| Если height < max-height, где (min-height * width/height) > max-width | ||
| Если (width > max-width) и (height > max-height), где (max-width/width ≤ max-height/height) и (min-height > max-width * height/width) | ||
| Если (width < min-width) и (height < min-height), где (min-width/width ≤ min-height/height) и (max-width < min-height * width/height) | ||
| Если (width > max-width) и (height < min-height) | ||
| Если width < min-width, где (min-width * height/width) > max-height | min-width | max-height |
| Если height > max-height, где (max-height * width/height) < min-width | ||
| Если (width > max-width) и (height > max-height), где (max-width/width > max-height/height) и (min-width > max-height * width/height) | ||
| Если (width < min-width) и (height < min-height), где (min-width/width > min-height/height) и (max-height < min-width * height/width) | ||
| Если (width < min-width) и (height > max-height) | ||
| Если width > max-width, где (max-width * height/width) > min-height | max-width | max-width * height/width |
| Если (width > max-width) и (height > max-height), где (max-width/width ≤ max-height/height) и (min-height < max-width * height/width) | ||
| Если width < min-width, где (min-width * height/width) < max-height | min-width | min-width * height/width |
| Если (width < min-width) и (height < min-height), где (min-width/width > min-height/height) и (max-height > min-width * height/width) | ||
| Если height > max-height, где (max-height * width/height) > min-width | max-height * width/height | max-height |
| Если (width > max-width) и (height > max-height), где (max-width/width > max-height/height) и (min-width < max-height * width/height) | ||
| Если height < max-height, где (min-height * width/height) < max-width | min-height * width/height | min-height |
| Если (width < min-width) и (height < min-height), где (min-width/width ≤ min-height/height) и (max-width > min-height * width/height) |
Тип свойства
Назначение: размеры.
Применяется: ко всем элементам, кроме незамещаемых встроенных (inline) элементов (<SPAN>, <B>, <EM> и т.д.), тегов <COL> и <COLGROUP> и элементов с display: table-column и table-column-group.
Наследуется: нет.
Значения
Значением свойства max-height является указание максимальной высоты элемента одним из следующих способов.
Процентная запись: относительно высоты элемента-предка или окна браузера.
Значение по умолчанию: none.
Синтаксис
Пример CSS: использование max-height
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство max-height</title>
<style type="text/css">
div {
width: 300px; /* ширина блока DIV */
max-height: 3em; /* максимальная высота */
border: 2px red solid; /* стили рамки */
}
</style>
</head>
<body>
<div>
Максимальная высота данного блока 3em. Если содержимое
не будет вмещаться, то оно выйдет за границы, но если
применить свойство overflow: auto, то появится скроллинг.</div>
</body>
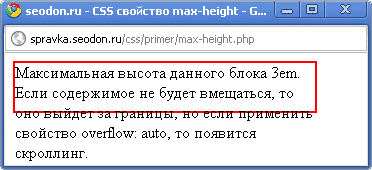
</html>Результат. Использование свойства CSS max-height.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | ||
| Версия: | 6.0 | 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Нет | Частично | Да | Да | Да | Да | Да |
Internet Explorer 7.0 не понимает значение inherit.
