background-color
Свойство CSS background-color используется для установки фонового цвета любого HTML-элемента. Обратите внимание, что background-color не наследуется по умолчанию. Дело в том, что фон HTML-элементов, в которых он не указан явно, прозрачный, поэтому сквозь него просвечивается фон родителя. Поэтому и создается ощущение наследования.
Вместо background-color можно использовать универсальное свойство background.
Тип свойства
Назначение: цвет и фон.
Применяется: ко всем элементам.
Наследуется: нет.
Значения
Значением свойства background-color является указание цвета одним из следующих вариантов:
Процентная запись: не существует.
Значение по умолчанию: transparent.
Рекомендую вам никогда не указывать цвета по их именам, так как некоторые браузеры присваивают одному и тому же имени разные цвета. А также всегда и на всех HTML-страницах задавать явно цвет текста и фона, на случай, если у пользователя в браузере по умолчанию стоят нестандартные настройки. Например, это можно сделать, сразу указав цвет текста и фона для тега <BODY>.
Синтаксис
Пример CSS: использование background-color
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство background-color</title>
<style type="text/css">
body {
color:#000000; /* цвет текста на странице */
background-color: #ffcc66; /* цвет фона */
}
h1 {
background-color: RGB(204, 102, 255); /* фон заголовка H1 */
}
h2 {
background-color: #66ffcc; /* фон заголовка H2 */
}
</style>
</head>
<body>
<h1>Заголовок H1</h1>
<h2>Заголовок H2</h2>
</body>
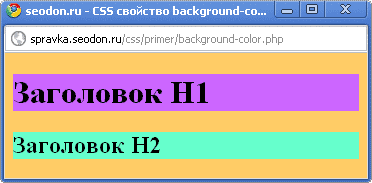
</html>Результат. Использование свойства CSS background-color.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значение inherit.
