:only-child
Псевдокласс CSS :only-child используется для применения стилей (CSS) к указанному элементу, когда он является единственным дочерним элементом своего родителя. То есть у родительского элемента вообще не должно быть никаких других дочек кроме одной, только тогда :only-child станет работать. Чем и отличается этот псевдокласс от :only-of-type.
Элемент считается родительским для других (дочерних) элементов, только когда они находятся внутри него на первом уровне вложенности. При этом все элементы, которые находятся на любом уровне вложенности (в том числе и на первом) называются потомками данного элемента.
Тип псевдокласса
Назначение: псевдоклассы.
Применяется: ко всем элементам.
Значения
Нет.
Синтаксис
селектор:only-child { }Пример CSS: использование :only-child
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS псевдокласс :only-child</title>
<style type="text/css">
span:only-child {
color: red; /* цвет текста SPAN, когда он единственный дочерний */
}
</style>
</head>
<body>
<p>
<span>Первый <b>SPAN</b>.</span>
<em>Второй EM.</em>
</p>
<p>
<span>Единственный <b>SPAN-дочка</b>.</span>
</p>
</body>
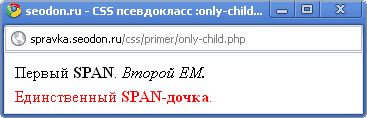
</html>Результат. Использование псевдокласса CSS :only-child.

В данном примере только второй тег <P> имеет единственный дочерний элемент. Ну а так как этим дочерним является <SPAN>, то к нему и применяются стили.
Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Нет | Нет | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | ||
| Версия: | До 9.0 | 9.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 | 9.6 и выше | 3.1 и выше |
| Поддержка: | Нет | Да | Да | Да | Нет | Да | Да |
