background-clip
Свойство CSS background-clip используется для указания области элемента, которая будет залита фоновым цветом.
Тип свойства
Назначение: цвет и фон.
Применяется: ко всем элементам.
Наследуется: нет.
Значения
Значением свойства background-clip является одно из ключевых слов.
Процентная запись: не существует.
Значение по умолчанию: border-box.
Синтаксис
Пример CSS: использование background-clip
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство background-clip</title>
<style type="text/css">
div {
width: 200px; /* ширина блоков DIV */
background: #66ff33; /* цвет фона */
border: #000000 10px dashed; /* стиль рамки */
margin: 5px; /* размер внешних полей */
padding: 10px; /* внутренние отступы */
}
.div2 {
background-clip: padding-box; /* фон со значением padding-box */
}
.div3 {
background-clip: content-box; /* фон со значением content-box */
}
</style>
</head>
<body>
<div>Блок с border-box.</div>
<div class="div2">Блок с padding-box.</div>
<div class="div3">Блок с content-box.</div>
</body>
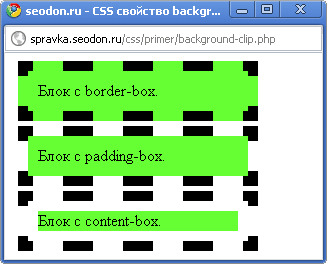
</html>Результат. Использование свойства CSS background-clip.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Нет | Нет | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |||||||
| Версия: | До 9.0 | 9.0 и выше | До 4.0 | 4.0-9.0 | 10.0 и выше | До 4.0 | 4.0 и выше | До 10.5 | 10.5 | 11.0 и выше | До 5.0 | 5.0 и выше |
| Поддержка: | Нет | Да | Нет | Частично | Да | Нет | Да | Нет | Частично | Да | Нет | Частично |
При значении background-clip: padding-box Opera 10.5 не отрисовывает рамку элемента, Google Chrome 4.0-9.0 и и Safari 5.0 и выше не понимают значение content-box.
