:active
Псевдокласс CSS :active используется для изменения стиля элементов, предназначенных для взаимодействия с пользователем, в момент их активации. Например, ссылок или кнопок в момент нажатия.
Тип псевдокласса
Назначение: псевдоклассы.
Применяется: В CSS не определено к каким элементам можно применять псевдокласс :active, но все браузеры его поддерживают для тега <A>, а некоторые для тегов <INPUT> и <BUTTON>.
Псевдокласс :active должен указываться после :hover, если тот присутствует, а если он используется для ссылок то также после :link и :visited. В противном случае :active может не сработать.
Значения
Нет.
Синтаксис
селектор:active { }Пример CSS: использование :active
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS псевдокласс :active</title>
<style type="text/css">
a:link { color:#0066cc } /* цвет непосещенных ссылок */
a:visited { color:#810081 } /* посещенных */
a:hover { color:#66cc00 } /* ссылок под курсором */
a:active { color:#ff0000 } /* в момент активации */
</style>
</head>
<body>
<p><a href="https://spravka.seodon.ru/css/">Справочник по CSS</a></p>
<p><a href="https://spravka.seodon.ru/html/">Справочник по HTML</a></p>
</body>
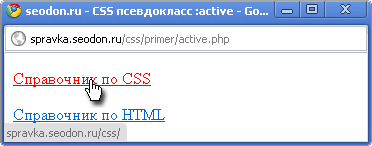
</html>Результат. Использование псевдокласса CSS :active.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
