padding
Свойство CSS padding используется для указания размеров внутренних отступов пустого пространства вокруг содержимого элемента, которые находятся между внутренней границей его рамки (CSS border) и содержимым. В отличие от внешних полей (CSS margin), цвет отступов всегда соответствует цвету фона самого элемента.
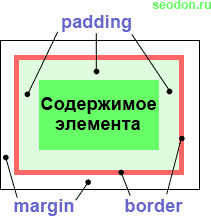
Расположение внутренних отступов элемента — padding.

Тип свойства
Назначение: отступы и поля.
Применяется: ко всем элементам, кроме тегов <COL>, <COLGROUP>, <THEAD>, <TFOOT>, <TBODY>, <TR> и элементов с display равным table-column, table-column-group, table-header-group, table-footer-group, table-row-group, table-row.
Наследуется: нет.
Если к тегу <TABLE> будет примененно свойство CSS border-collapse:collapse, то padding будет проигнорирован.
Значения
Значением свойства CSS padding является ключевое слово inherit либо указание размеров внутренних отступов для каждой стороны элемента.
Процентная запись: относительно ширины элемента-предка или окна браузера.
Значение по умолчанию: 0.
Свойство CSS padding может иметь от одного до четырех (через пробел) значений, при этом будут соблюдаться данные правила:
Синтаксис
Пример CSS: использование padding
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html id="htm">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство padding</title>
<style type="text/css">
div {
border: 2px red solid; /* стили рамки блоков DIV */
}
#div1 {
padding: 20px 30px; /* внутренние отступы DIV1 */
}
#div2 {
background: #66ff99; /* фон DIV2 */
padding: 40px 50px 10px; /* отступы */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
Это блок DIV2, который находится внутри DIV1.
</div>
</div>
</body>
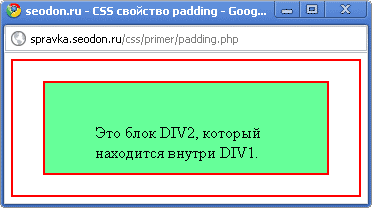
</html>Результат. Использование свойства CSS padding.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значение inherit, а также не поддерживают padding для тега <TABLE>.
