border-top-style
Свойство CSS border-top-style используется для создания рамки в верхней части элемента (верхней границы) и одновременного указания ее стиля (вида).
Для изменения стиля рамки сразу всех сторон элемента можно использовать свойство border-style, а если для всех сторон стиль одинаковый, то border.
Тип свойства
Назначение: рамки.
Применяется: ко всем элементам.
Наследуется: нет.
Значения
Значением свойства border-top-style являются ключевые слова задающие стиль рамки.
| Значение | Описание | Пример |
|---|---|---|
| none | Рамка убрана, если указана толщина рамки, то она становится равной нулю (0). | none |
| hidden | Скрывает рамку. То же, что и none за исключением случая с ячейками таблицы, к которым применено свойство border-collapse: collapse. Тогда общая для двух ячеек граница не будет отображена вне зависимости от того, какая рамка имеется у соседней ячейки. | hidden |
| dotted | Рамка, состоящая из точек. | dotted |
| dashed | Пунктирная рамка из коротких отрезков. | dashed |
| solid | Сплошная линия. | solid |
| double | Двойная сплошная линия. | double |
| groove | Вид рамки вырезанной в поверхности. | groove |
| ridge | Противоположно groove. Вид выступающей над поверхностью рамки. | ridge |
| inset | Рамка, как будто блок вдавили в поверхность. | inset |
| outset | Противоположно inset. Рамка, будто блок выдавили из поверхности. | outset |
| inherit | наследует значение border-top-style от родительского элемента. |
Процентная запись: не существует.
Значение по умолчанию: none.
По одной стороне рамки тяжело понять ее внешний вид, для этого лучше посмотреть свойство border-style, где показаны стили рамок со всеми сторонами.
Синтаксис
Пример CSS: использование border-top-style
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство border-top-style</title>
<style type="text/css">
p {
border: #33cc66 4px solid; /* стили рамки вокруг параграфа */
border-top-style: dotted; /* стиль верхней границы */
border-bottom-style: dotted; /* стиль нижней границы */
padding: 5px; /* внутренние отступы */
}
</style>
</head>
<body>
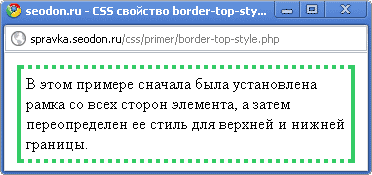
<p>В этом примере сначала была установлена рамка
со всех сторон элемента, а затем переопределен
ее стиль для верхней и нижней границы.</p>
</body>
</html>Результат. Использование свойства CSS border-top-style.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значения inherit и hidden.
