font-size
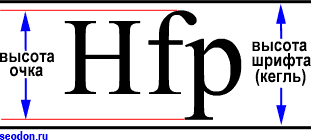
Свойство CSS font-size используется для указания размера шрифта элемента. Размер шрифта выражается в кеглях. Кегль равен высоте кегельной площадки (em square), на которой расположена буква. По размерам кегельная площадка несколько больше, чем расстояние от края верхних до края нижних элементов букв (высоты очка), так как еще необходимо место под диакритические знаки. Тем не менее, определенные буквы некоторых языков могут выходить за рамки кегельной площадки. Именно размер кегля шрифта и меняет свойство font-size.
Размер шрифта (кегль).

Тип свойства
Назначение: шрифты.
Применяется: ко всем элементам.
Наследуется: да.
Значения
Значением свойства font-size является указание размера шрифта одним из следующих вариантов.
Процентная запись: относительно размера шрифта родительского элемента.
Значение по умолчанию: medium (размер шрифта установленный в браузере пользователя).
Синтаксис
Пример CSS: использование font-size
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство font-size</title>
<style type="text/css">
#larg { font-size: larger }
#size { font-size: 80% }
</style>
</head>
<body>
<p>Размер шрифта равен medium.</p>
<p id="larg">Размер шрифта равен large.</p>
<p id="size">Размер равен 80% от размера в браузере.</p>
</body>
</html>Результат. Использование свойства CSS font-size.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значение inherit.
