outline
Свойство CSS outline объединяет в себе несколько свойств для создания контура вокруг элемента и указания его стиля, толщины и цвета. Контур располагается сразу за внешним краем рамки элемента (border) и очень на нее похож, но отличается следующим:
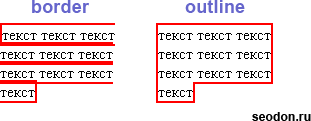
На следующем рисунке показано отличие контура от рамки на примере встроенного элемента.
Отличие свойства CSS border от outline.

Тип свойства
Назначение: рамки.
Применяется: ко всем элементам.
Наследуется: нет.
Значения
Значением свойства outline является ключевое слово inherit либо одно или несколько (через пробел) значений его подсвойств.
Процентная запись: не существует.
Значение по умолчанию: зависит от значений по умолчанию каждого подсвойства outline.
Синтаксис
Пример CSS: использование outline
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство outline</title>
<style type="text/css">
img {
outline: 10px black outset; /* стили контура */
}
</style>
</head>
<body>
<p><img src="images/bird.jpg" width="150" height="150" alt="Птица"></p>
</body>
</html>Результат. Использование свойства CSS outline.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Нет | Да | Да | Да | Да | Да |
