:nth-child
Псевдокласс CSS :nth-child позволяет применить стили (CSS) к выбранным дочерним элементам другого (родительского) элемента, основываясь на порядке появления их в HTML-коде страницы (дереве документа). Отсчет осуществляется от первого дочернего элемента к последнему с учетом всех дочерних элементов, а не только тех, которые указаны перед псевдоклассом :nth-child. Этим данный псевдокласс отличается от :nth-of-type.
Элемент считается родительским для других (дочерних) элементов, только когда они находятся внутри него на первом уровне вложенности. При этом все элементы, которые находятся на любом уровне вложенности (в том числе и на первом) называются потомками данного элемента.
Тип псевдокласса
Назначение: псевдоклассы.
Применяется: ко всем элементам.
Значения
Значением псевдокласса :nth-child является указание в скобках ключевого слова, числа или арифметического выражения определяющего выборку дочерних элементов.
Если в результате вычисления последовательности некоторые числа окажутся отрицательными или равными нулю, то браузеры их проигнорируют. Например, 2n-4 даст -4,-2,0,2,4,6..., но будут использованы только 2,4,6...
Синтаксис
селектор:nth-child(число | выражение | even | odd) { }Пример CSS: использование :nth-child
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS псевдокласс :nth-child</title>
<style type="text/css">
p { margin: 0 } /* убираем внешние поля у параграфов */
div:nth-child(odd) {
color: red; /* цвет текста нечетных дочерних DIV */
}
</style>
</head>
<body>
<div>1 блок DIV</div>
<div>2 блок DIV</div>
<div>3 блок DIV</div>
<p>1 параграф</p>
<div>4 блок DIV</div>
<div>5 блок DIV</div>
<p>2 параграф</p>
<p>3 параграф</p>
<div>6 блок DIV</div>
</body>
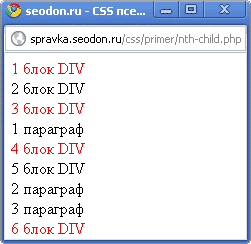
</html>Результат. Использование псевдокласса CSS :nth-child.

Обратите внимание, что в примере отсчет ведется с учетом всех дочерних элементов тега <BODY> и стили применяются только к тем <DIV>, которые являются нечетными в общем списке.
Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Нет | Нет | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |||
| Версия: | До 9.0 | 9.0 и выше | 2.0 и выше | 2.0 и 3.0 | 3.6 и выше | 9.2 | 9.6 и выше | 3.1 и выше |
| Поддержка: | Нет | Да | Да | Нет | Да | Нет | Да | Да |
