Тег <DIV>
Тег <DIV> используется для структурного форматирования документа. Его удобно применять для выравнивания элементов HTML-кода, а также использовать как контейнер стиля (CSS) для применения стилевых свойств к группе или одному элементу.
В отличие от многих тегов HTML, <DIV>, по умолчанию, не добавляет своему содержимому каких-либо полей (margin) или внутренних отступов (padding), если только его свойства не изменены при помощи CSS.
Атрибуты
Личные атрибуты:
Тип тега
Назначение: текст (блоки).
Модель тега: block (блочный, уровня блока).
Может содержать: block-теги и/или inline-теги, обычный текст и спецсимволы HTML (мнемоники).
Открывающий тег: необходим. Закрывающий тег: необходим.
Синтаксис
<div>содержимое</div>Пример HTML: применение тега DIV
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Применение тега DIV</title>
<style type="text/css">
#div1 {
width: 150px; /* Ширина блока */
float:right; /* Блок всплывает вправо */
background: #FF66CC; /* Цвет фона */
text-align: center; /* Текст по центру */
font-size:200%; /* Размер шрифта */
border: 2px black dashed; /* Стиль рамки вокруг блока */
}
.div2 {
width: 100px;
position: absolute; /* Абсолютное позиционирование */
top: 50px; /* Расстояние от верха окна браузера */
left: 0; /* Расстояние от левой стороны окна */
background: #99FFFF;
text-align: center;
font-size:200%;
border: 1px black solid;
}
</style>
</head>
<body>
<div id="div1">DIV1</div>
<div class="div2">DIV2</div>
</body>
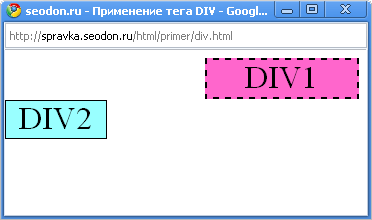
</html>Результат. Применение тега DIV.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Да | Да | Да |
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
