Тег <DEL>
Тег <DEL> применяется для выделения части документа, которая была удалена в текущей версии. Часто этот тег используется в паре с тегом <INS>, который наоборот добавляет новую часть документа.
Эти два тега являются немного необычными для HTML, так как могут принимать вид блочного или встроенного элемента, в зависимости от места использования. Если они расположены внутри элемента, который может иметь только встроенные теги, то они тоже считаются inline-тегами. В противном случае они считаются блочными.
Обычно браузеры выделяют текст внутри этих элементов следующим образом: <DEL> — перечеркнутый, <INS> — подчеркнутый.
Атрибуты
Личные атрибуты: нет.
Тип тега
Назначение: текст (строки).
Модель тега: block (блочный, уровня блока), если содержит теги уровня блока. Inline (встроенный, уровня строки), если содержит теги уровня строки (встроенные). Может располагаться только внутри блочных или встроенных элементов.
Может содержать: block-теги или inline-теги, обычный текст и спецсимволы HTML (мнемоники), но не оба варианта одновременно.
Открывающий тег: необходим. Закрывающий тег: необходим.
Синтаксис
<del>содержимое</del>Пример HTML: применение тега DEL
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Применение тега DEL</title>
</head>
<body>
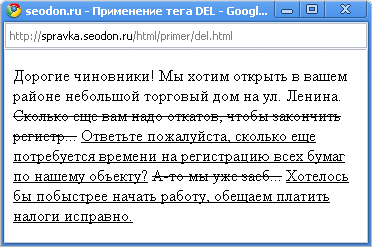
<p>Дорогие чиновники! Мы хотим открыть в вашем районе небольшой
торговый дом на ул. Ленина. <del>Сколько еще вам надо откатов,
чтобы закончить регистр...</del> <ins>Ответьте пожалуйста, сколько
еще потребуется времени на регистрацию всех бумаг по нашему
объекту?</ins> <del>А-то мы уже заеб...</del> <ins>Хотелось бы
побыстрее начать работу, обещаем платить налоги исправно.</ins></p>
</body>
</html>Результат. Применение тега DEL.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Да | Да | Да |
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
