Тег <OPTGROUP>
Тег <OPTGROUP> применяется для смыслового и логического группирования элементов (пунктов) выпадающего списка. Такое группирование используется для облегчения работы пользователей, позволяя им быстрее понимать логику списка и назначение его пунктов. Особенно это актуально, когда выпадающий список довольно большое. К тому же тег <OPTGROUP> позволяет не только визуально разделять список на группы, но и дать каждой группе название, которое будет отображаться жирным шрифтом, что еще более упрощает навигацию.
По сути, выпадающие списки — это меню выбора. К сожалению, на чистом HTML нельзя сделать каскадное выпадающее меню, когда при выборе пункта выпадает еще одно подменю и т.д. То есть тег <OPTGROUP> нельзя вкладывать друг в друга на манер обычных упорядоченных или неупорядоченных списков.
Атрибуты
Личные атрибуты:
Тип тега
Назначение: формы.
Модель тега: может располагаться внутри элемента <SELECT>.
Должен содержать: один или более тегов <OPTION>.
Открывающий тег: необходим. Закрывающий тег: необходим.
Синтаксис
<select>
<optgroup label="текст">
</option>...</option>
</optgroup>
</select>Пример HTML: применение тега OPTGROUP
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Применение тега OPTGROUP</title>
</head>
<body>
<form action="files/questions.php">
<p><select name="pers">
<optgroup label="Персонажи 1">
<option value="1">Ниф-ниф</option>
<option value="2">Нуф-нуф</option>
<option value="3">Наф-наф</option>
</optgroup>
<optgroup label="Персонажи 2">
<option value="4">Бим</option>
<option value="5">Бом</option>
<option value="6">Бум</option>
</optgroup>
</select>
<input type="submit" name="ok" value="Отправить"></p>
</form>
</body>
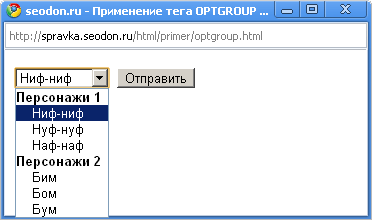
</html>Результат. Применение тега OPTGROUP.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Да | Да | Да |
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
