Тег <BASEFONT>
Тег <BASEFONT> предназначен для базового (по умолчанию) задания цвета текста, имени и размера шрифта для всей страницы или ее части. Устанавливается в любом месте тела документа, внутри элемента <BODY>, и влияет на весь текст, который находится ниже него в HTML-коде (сверху вниз, слева направо).
Чтобы переопределить отображение текста необходимо применить <BASEFONT> еще раз (да, его можно применять неоднократно) или использовать тег <FONT>.
На некоторых сайтах встречается, что <BASEFONT> указывают в заголовке страницы. Это является ошибочным и противоречит спецификации. Правда, браузеры, по мере возможностей, исправляют эту ошибку.
Атрибуты
Личные атрибуты:
Тип тега
Назначение: текст (строки).
Модель тега: inline (встроенный, уровня строки).
Может содержать: данный элемент является пустым/Empty.
Открывающий тег: необходим. Закрывающий тег: запрещен.
Синтаксис
<basefont size="значение">Пример HTML: применение тега BASEFONT
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Применение тега BASEFONT</title>
</head>
<body>
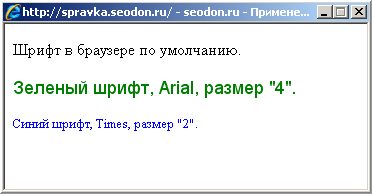
<p>Шрифт в браузере по умолчанию.
<basefont color="green" face="Arial, sans-serif" size="4"></p>
<p>Зеленый шрифт, Arial, размер "4".
<basefont color="blue" face="Times, serif" size="2"></p>
<p>Синий шрифт, Times, размер "2".</p>
</body>
</html>Результат. Применение тега BASEFONT.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Частично | Нет | Частично | Нет |
В HTML 4.01 и XHTML 1.0 использовать тег <BASEFONT> допускается только с <!DOCTYPE> Transitional и Frameset, в противном случае будет невалидный код. А вообще рекомендуется применять стили (CSS).
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Нет | Нет | Нет | Нет |
