Тег <WBR>
Тег <WBR> применяется внутри длинных слов текста и указывает браузеру, что в этом месте возможен перенос строки, если слово не будет умещаться в ширину элемента.
Для создания переносов в длинных словах также можно использовать спецсимвол HTML — «мягкий» дефис (­).
Атрибуты
Личные атрибуты: нет.
Тип тега
Назначение: текст (строки).
Модель тега: inline (встроенный, уровня строки).
Может содержать: данный элемент является пустым/Empty.
Открывающий тег: необходим. Закрывающий тег: запрещен.
Синтаксис
<nobr>текст<wbr>текст</nobr>Пример HTML: применение тега WBR
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Применение тега WBR</title>
<style type="text/css">
p {
width: 250px; /* ширина параграфа */
border: 2px #ffcc00 solid; /* стили рамки */
font-size: 200%; /* размер шрифта */
}
</style>
</head>
<body>
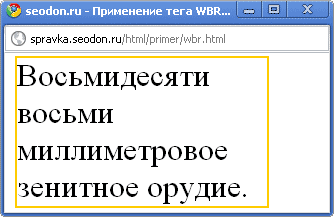
<p>Восьми<wbr>десяти<wbr>восьми<wbr>миллиметровое зенитное орудие.</p>
</body>
</html>Результат. Применение тега WBR.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Нет | Да | Нет | Нет |
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | ||
| Версия: | 6.0 и 7.0 | 8.0 | 9.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Частично | Да | Да | Да | Частично | Да |
Internet Explorer 8.0 и Opera хоть и понимают тег <WBR> (например, к нему можно применить стили), но не создают перенос. Выходом в данной ситуации будет применение к тегу свойства display со значением inline-block.
