Атрибут title
Атрибут title используется для вывода «всплывающей» подсказки при наведении курсора мыши на HTML-элемент, что позволяет пользователю получить дополнительную информацию при просмотре веб-страницы. Например, title часто указывают для ссылок (тег <A>) или изображений (тег <IMG>).
Атрибут title появился в HTML довольно давно, но раньше он поддерживался ограниченным количеством тегов, а теперь он есть у всех. Поэтому, если на страницах описания каких-то тегов вы увидите логотип HTML 5 (![]() ) напротив атрибута, то знайте, что этот тег начал поддерживать данный атрибут именно с версии HTML 5. C другой стороны, хоть в HTML 5 теперь все теги могут иметь этот атрибут — не факт, что браузеры его будут также понимать во всех случаях. Более того, в описаниях W3C также нет конкретики по данному вопросу, например о том, для чего использовать атрибут title в теге <META> или <TITLE>.
) напротив атрибута, то знайте, что этот тег начал поддерживать данный атрибут именно с версии HTML 5. C другой стороны, хоть в HTML 5 теперь все теги могут иметь этот атрибут — не факт, что браузеры его будут также понимать во всех случаях. Более того, в описаниях W3C также нет конкретики по данному вопросу, например о том, для чего использовать атрибут title в теге <META> или <TITLE>.
Значения
Значением атрибута title является любая строка текста, заключенная в двойные (" ") или одинарные (' ') кавычки. Причем, если используются двойные кавычки, то внутри текста можно использовать только одинарные и наоборот.
Значение по умолчанию: нет.
Синтаксис
<body title="текст">...</body>
<img src="URL" alt="текст" title="текст">
<a href="URL" title="текст">...</a>Обязательный атрибут: нет.
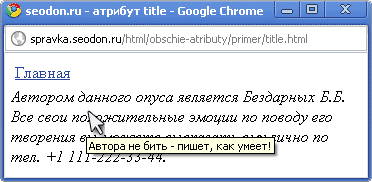
Пример HTML: применение атрибута title
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - атрибут title</title>
</head>
<body>
<p><a href="https://seodon.ru/" title="Переход на 'Главную' страницу">Главная</a></p>
<address title="Автора не бить - пишет, как умеет!">
Автором данного опуса является Бездарных Б.Б.<br>
Все свои положительные эмоции по поводу его<br>
творения вы можете высказать ему лично по<br>
тел. +1 111-222-33-44.</address>
</body>
</html>Результат: Применение атрибута title.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Да | Да | Да |
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
