Тег <INS>
Тег <INS> применяется для выделения части документа, которая была добавлена в текущей версии. Часто этот тег используется в паре с тегом <DEL>, который помечает старую информацию, удаленную в новом документе.
Эти два тега являются немного необычными для HTML, так как могут принимать вид блочного или встроенного элемента, в зависимости от места использования. Если они расположены внутри элемента, который может иметь только встроенные теги, то они тоже считаются inline-тегами. В противном случае они считаются блочными.
Обычно браузеры выделяют текст внутри этих элементов следующим образом: <DEL> — перечеркнутый, <INS> — подчеркнутый.
Атрибуты
Личные атрибуты: нет.
Тип тега
Назначение: текст (блоки).
Модель тега: block (блочный, уровня блока), если содержит теги уровня блока. Inline (встроенный, уровня строки), если содержит элементы уровня строки (встроенные). Может располагаться только внутри блочных или встроенных элементов.
Может содержать: block-теги или inline-теги, обычный текст и спецсимволы HTML (мнемоники), но не оба варианта одновременно.
Открывающий тег: необходим. Закрывающий тег: необходим.
Синтаксис
<ins>содержимое</ins>Пример HTML: применение тега INS
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Применение тега INS</title>
</head>
<body>
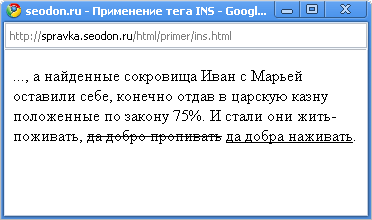
<p>..., а найденные сокровища Иван с Марьей оставили себе,
конечно отдав в царскую казну положенные по закону 75%.
И стали они жить-поживать, <del>да добро пропивать</del>
<ins>да добра наживать</ins>.</p>
</body>
</html>Результат. Применение тега INS.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Да | Да | Да |
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
