Тег <TH>
Тег <TH> применяется для создания заголовочных ячеек таблицы. В отличие от обычных ячеек (тег <TD>) — содержимое заголовочных браузеры располагают по центру ячеек и выводят текст полужирным шрифтом. В ячейках содержатся все данные таблицы. Спецификацией HTML допускается оставлять ячейки пустыми, но некоторые старые браузеры не отображают фон таких ячеек, даже если поставить в них пробел. Поэтому выходом будет указать в ячейке неразрывный пробел-мнемонику ( ). Если же необходимо сделать ее совсем маленькой, то можно вставить прозрачный рисунок с размером в один пиксель.
Атрибуты
Личные атрибуты:
Тип тега
Назначение: таблицы.
Модель тега: может располагаться внутри элемента <TR>.
Может содержать: block-теги и/или inline-теги, обычный текст и спецсимволы HTML (мнемоники).
Открывающий тег: необходим. Закрывающий тег: не обязателен.
Синтаксис
<table>
<tr>
<th>содержимое</th>
</tr>
</table>Пример HTML: применение тега TH
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Применение тега TH</title>
</head>
<body>
<table border="1">
<tr>
<th rowspan="2" bgcolor="#FFD700">Модель</th>
<th colspan="2" bgcolor="gold">Двигатель</th>
</tr>
<tr><td>Мощность, л.c.</td><td>Объем, см<sup>3</sup></td></tr>
<tr><td>Lamborghini Murcielago</td><td>640</td><td>6496</td></tr>
<tr><td>Lamborghini Gallardo</td><td>500</td><td>4961</td></tr>
</table>
</body>
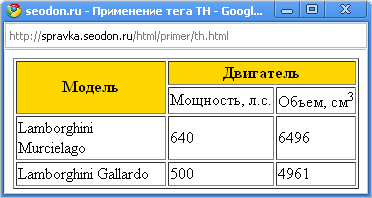
</html>Результат. Применение тега TH.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Да | Да | Да |
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
