Тег <FRAMESET>
Тег <FRAMESET> используется для создания самой структуры веб-страницы с фреймами. По сути, фреймы — это отдельные документы, расположенные на одной HTML-странице в виде окон. Как правило, они используются для структурного и логического разделения информации на странице (меню навигации, контент, рекламные блоки и тому подобное). В процессе работы с такой страницей, отдельные фреймы могут заменяться другими или в нескольких окнах может отображаться один и тот же документ и т.д.
Чтобы получит страницу с фреймами — необходимо тег <BODY> заменить на <FRAMESET>. Причем внутри этого элемента не может содержаться набор тегов обычный для стандартной HTML-страницы. В нем могут находиться только теги <FRAME>, отвечающие за содержимое каждого окна, и один тег <NOFRAMES>, содержимое которого отображается в том случае, если браузер не поддерживает фреймы.
Теги <FRAMESET> допустимо вкладывать друг в друга для разбиения отдельных окон на более мелкие. Те, кто уже знаком с HTML-таблицами легко поймут логику создания документа с фреймами.
Несмотря на ряд преимуществ, фреймовая структура имеет существенные недостатки, из-за которых она практически не используется.
Во-первых, такой документ дольше загружается, нежели обычный HTML-документ с тем же набором полезной информации. Так как браузеру необходимо сначала определить структуру фрейм-документа, а затем в каждое окно загрузить еще по документу, имеющему свой заголовок и содержимое.
Во-вторых, пользователь видит только адрес самого фрейм-документа, а не отдельные адреса каждого документа во фрейме. Соответственно, если в процессе работы одни фреймы заменялись другими — пользователь не сможет сохранить у себя конечный адрес понравившейся страницы, а только адрес исходного фрейм-документа, со всеми вытекающими...
В-третьих, поисковые машины не умею правильно работать с фреймами, они индексируют каждый фрейм в отдельности. Поэтому, если пользователь нажмет на ссылку в поисковике — он попадет не на страницу с фреймами, а на страницу, содержащуюся в конкретном фрейме, например на меню навигации.
Атрибуты
Личные атрибуты:
Тип тега
Назначение: фреймы.
Модель тега: используется вместо тега <BODY>.
Должен содержать: теги <FRAMESET> и/или <FRAME>.
Может содержать: один тег <NOFRAMES>.
Открывающий тег: необходим. Закрывающий тег: необходим.
Синтаксис
<frameset>содержимое</frameset>Пример HTML: применение тега FRAMESET
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "https://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Применение тега FRAMESET</title>
</head>
<frameset rows="25%,*,25%">
<frame src="files/header.html" name="header">
<frameset cols="30%,*,30%">
<frame src="files/leftmenu.html" name="leftmenu">
<frame src="files/content.html" name="content">
<frame src="files/rightmenu.html" name="rightmenu">
</frameset>
<frame src="files/footer.html" name="footer">
<noframes>Извините, но ваш браузер не поддерживает фреймы.</noframes>
</frameset>
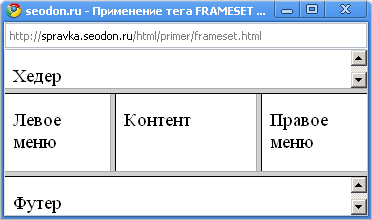
</html>Результат. Применение тега FRAMESET.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Частично | Нет | Частично | Нет |
В HTML 4.01 и XHTML 1.0 использовать тег <FRAMESET> допускается только с <!DOCTYPE> Frameset, в противном случае будет невалидный код.
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
