Тег <STRIKE>
Тег <STRIKE> предназначен для отображения зачеркнутого текста. Причем выделять таким образом можно как обычный текст, так и, допустим, внутри ссылок.
В HTML выводить зачеркнутый текст можно не только с помощью тега <STRIKE>, но и тега <S>. Кстати, оба этих тега не рекомендуются спецификацией HTML.
Атрибуты
Личные атрибуты: нет.
Тип тега
Назначение: текст (строки).
Модель тега: inline (встроенный, уровня строки).
Может содержать: inline-теги, обычный текст и спецсимволы HTML (мнемоники).
Открывающий тег: необходим. Закрывающий тег: необходим.
Синтаксис
<strike>содержимое</strike>Пример HTML: применение тега STRIKE
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Применение тега STRIKE</title>
</head>
<body>
<p>Купить в магазине.</p>
<p><strike><b>Хлеб</b></strike>, <strike>яйца</strike>,
<strike><b>колбасу</b></strike>, молоко,
<strike>огурцы</strike>, помидоры, <b>сыр</b>.</p>
</body>
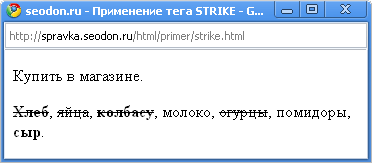
</html>Результат. Применение тега STRIKE.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Частично | Нет | Частично | Нет |
В HTML 4.01 и XHTML 1.0 использовать тег <STRIKE> допускается только с <!DOCTYPE> Transitional и Frameset, в противном случае будет невалидный код. А вообще, рекомендуется применять стили (CSS).
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
