Тег <SELECT>
Тег <SELECT> применяется для создания выпадающего списка. Выпадающие списки — это такая разновидность меню, когда изначально видны не все его пункты, но при нажатии на любой из них или специальную кнопку — происходит отображение (выпадение) всех пунктов. Обычно тег <SELECT> используют внутри форм (тег <FORM>) для отправки данных на сервер. Но если вы используете выпадающее меню, например, для активации скриптов, то достаточно разместить тег <SELECT> внутри какого-нибудь элемента, который может содержать inline-теги.
Порой выпадающие списки выглядят вовсе не как «выпадающие», а как списки с прокруткой (скроллингом). Так браузеры отображают списки, теги <SELECT> которых имеют атрибут multiple позволяющий выбрать одновременно несколько пунктов или size со значением больше единицы, либо оба атрибута сразу.
Атрибуты
Личные атрибуты:
Тип тега
Назначение: формы.
Модель тега: inline (встроенный, уровня строки).
Должен содержать: теги <OPTGROUP> и/или <OPTION>.
Открывающий тег: необходим. Закрывающий тег: необходим.
Синтаксис
<select>
<option>содержимое</option>
</select>Пример HTML: применение тега SELECT
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Применение тега SELECT</title>
</head>
<body>
<form action="files/questions.php">
<p><select name="pers">
<option disabled>Персонажи</option>
<option value="1">Ниф-ниф</option>
<option value="2">Нуф-нуф</option>
<option value="3">Наф-наф</option>
</select>
<input type="submit" name="ok" value="Отправить"></p>
</form>
</body>
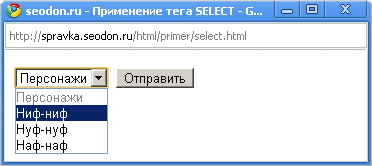
</html>Результат. Применение тега SELECT.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Да | Да | Да |
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
