Атрибут size
Атрибут size, тега <SELECT>, устанавливает высоту выпадающего списка, которая измеряется в строка его элементов. По умолчанию браузеры отображают только первый элемент списка, который не заблокирован атрибутом disabled тега <OPTION>. При помощи атрибута size можно сделать видимыми несколько элементов или их все, либо еще больше увеличить высоту списка. Если значение атрибута size больше единицы, то браузеры отобразят список не как «выпадающий», а как список с прокруткой (скроллингом).
Если присутствует атрибут multiple, то браузеры также увеличивают высоту выпадающего списка, но ее можно переопределить используя size.
Значения
Значением атрибута является целое положительное число, задающее высоту в строках выпадающего списка.
Значение по умолчанию: 1. Либо, если установлен multiple: Internet Explorer и Opera — 4, Chrome — 4-10 (в зависимости от количества элементов), Firefox — число, равное количеству элементов в списке.
Синтаксис
<select size="значение">...</select>Обязательный атрибут: нет.
Пример HTML: применение атрибута size
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Тег SELECT, атрибут size</title>
</head>
<body>
<p><select size="2">
<option value="1">Ниф-ниф</option>
<option value="2">Нуф-нуф</option>
<option value="3">Наф-наф</option>
</select></p>
</body>
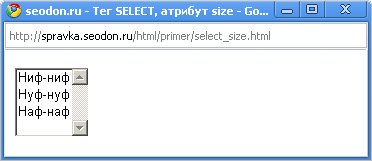
</html>Результат. Применение атрибута size в браузере Chrome.

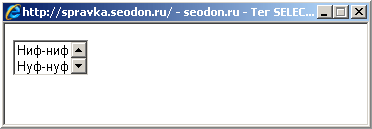
В Internet Explorer.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Да | Да | Да |
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Частично | Да | Да | Да |
Chrome игнорирует значения 2 и 3 атрибута size, делая видимыми сразу четыре элемента выпадающего списка.
