Атрибут style
Атрибут style используется для работы с Каскадными таблицами стилей (CSS) и служит для подключения встроенных стилей, когда свойства CSS указываются непосредственно внутри открывающего тега HTML-элемента.
Атрибут style появился в HTML довольно давно (с появлением CSS) и так же давно поддерживается большинством HTML-тегов. Однако, начиная с версии HTML 5, его разрешено указывать вообще для всех элементов. Поэтому те теги, на страницах которых вы увидите напротив style логотип HTML 5 (![]() ), начали поддерживать его именно с этой версии HTML. Впрочем, таких тегов очень мало.
), начали поддерживать его именно с этой версии HTML. Впрочем, таких тегов очень мало.
Значения
Значением атрибута style является одно или несколько свойств CSS со своим значением. Согласно синтаксиса CSS свойство отделяется от значения двоеточием (:), а между соседними парами свойство:значение ставится точка с запятой (;). В самом конце точку с запятой ставить не обязательно.
Значение по умолчанию: нет.
Синтаксис
<div style="свойство:значение">...</div>
<body style="свойство:значение; свойство:значение">...</body>
<strong style="свойство:значение; свойство:значение; свойство:значение">...</strong>Обязательный атрибут: нет.
Пример HTML: применение атрибута style
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - атрибут style</title>
</head>
<body>
<h1 style="text-align:center; color: red">Заголовок</h1>
<p style="padding:10px; border: 3px red double">
Параграф.
</p>
</body>
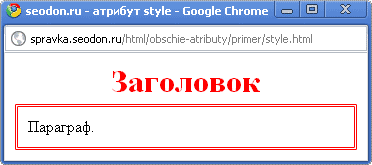
</html>Результат: Применение атрибута style.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Да | Да | Да |
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
