Тег <FIELDSET>
Тег <FIELDSET> применяется для смыслового или тематического группирования элементов форм. Такое группирование используется для облегчения работы пользователей, позволяя быстрее и проще понимать назначение тех или иных частей формы.
Как правило, браузеры выделяют такие группы, обрамляя их рамкой. А также, осуществляя последовательную табуляцию (клавиша Tab) между группами и внутри каждой группы.
Атрибуты
Личные атрибуты: нет.
Тип тега
Назначение: формы.
Модель тега: block (блочный, уровня блока).
Должен содержать: не более одного тега <LEGEND>.
Может содержать: block-теги и/или inline-теги, обычный текст и спецсимволы HTML (мнемоники). Причем, в этом случае должен быть такой порядок указания в HTML-коде: сначала текст или мнемоники, затем «легенда» и в конце теги.
Открывающий тег: необходим. Закрывающий тег: необходим.
Синтаксис
<fieldset>содержимое</fieldset>Пример HTML: применение тега FIELDSET
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Применение тега FIELDSET</title>
</head>
<body>
<form action="files/questions.php">
<fieldset>
<legend>Ваше имя:</legend>
<input type="text" name="name" size="30">
</fieldset>
<fieldset>
<legend>Ваш пол:</legend>
<input type="radio" name="mankind" value="male">М
<input type="radio" name="mankind" value="female">Ж
</fieldset>
<fieldset>
<legend>Что вы любите?</legend>
<input type="checkbox" name="food" value="1">Чай
<input type="checkbox" name="food" value="2">Кофе
<input type="checkbox" name="dance" value="3">Потанцуем
</fieldset>
<div><input type="submit" name="ok" value="Отправить"></div>
</form>
</body>
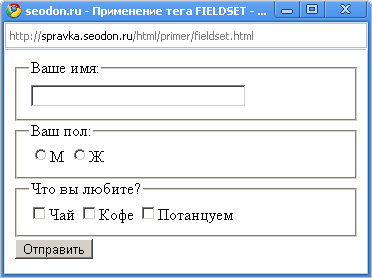
</html>Результат. Применение тега FIELDSET.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Да | Да | Да |
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
