Тег <BUTTON>
Тег <BUTTON> предназначен для создания кнопок, которые могут использоваться для отправки данных на сервер, элементов интерфейса, активации различных скриптов и т.д. В отличие от элемента <INPUT>, который тоже создает кнопки, <BUTTON> может иметь содержимое — изображения, текст, либо все вместе, что расширяет возможности его использования.
Так как <BUTTON> является инлайн-тегом, то его не обязательно использовать внутри формы, но если вы отправляете данные на сервер, то поместить его внутрь формы (тег <FORM>) необходимо.
Запрещено связывать изображения, расположенные внутри данного элемента, с картой изображений.
Атрибуты
Личные атрибуты:
Тип тега
Назначение: формы.
Модель тега: inline (встроенный, уровня строки).
Может содержать: block-теги и/или inline-теги, обычный текст и спецсимволы HTML (мнемоники).
Не может содержать: теги <A>, <INPUT>, <SELECT>, <TEXTAREA>, <LABEL>, <BUTTON>, <FORM>, <FIELDSET> на любом уровне вложенности.
Открывающий тег: необходим. Закрывающий тег: необходим.
Синтаксис
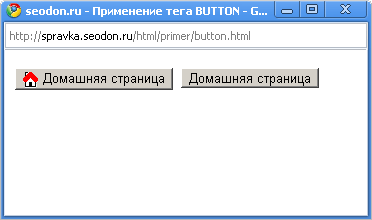
<button>содержимое</button>Пример HTML: применение тега BUTTON
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Применение тега BUTTON</title>
</head>
<body>
<form action="https://seodon.ru/">
<p><button><img src="images/home.png" style="vertical-align: middle"
alt="Домашняя"> Домашняя страница</button>
<button>Домашняя страница</button></p>
</form>
</body>
</html>Результат. Применение тега BUTTON.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Да | Да | Да |
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
