Тег <COLGROUP>
Тег <COLGROUP> предназначен для группирования столбцов (колонок) таблицы, с целью задания им определенных свойств. Он удобен в использовании и сокращает HTML-код, если группы столбцов имеют разные характеристики, но при этом столбцы внутри групп — одинаковые.
Теги <COLGROUP> можно указывать неоднократно. При этом каждый из них будет действовать на группу столбцов согласно своего появления в коде страницы (сверху вниз, слева направо), а также в зависимости от значения атрибута span. Например, в таблице есть 7-мь столбцов. Мы указали <COLGROUP> два раза, при этом у первого значение span равно 2, а у второго — 5. Значит, первый будет действовать на первую группу из 2-х столбцов, а второй на оставшиеся 5-ть.
Кроме этого, его допускается применять совместно с тегом <COL>, для переопределения свойств некоторых столбцов в группе. В этом случае закрывающий тег </COLGROUP> — обязателен. Допустим, есть группа из 15-и столбцов с шириной по 40 пикселей. А нам надо выделить 7-й столбец и задать ему ширину 20 пикселей. Тогда мы должны написать следующее:
<colgroup width="40">
<col span="6">
<col width="20">
<col span="8">
</colgroup>В этом примере первый элемент <COL> служит только для того, чтобы «отсечь» первые 6-ть столбцов, а второй элемент как раз и переопределяет ширину для 7-го. Таким образом можно не только менять ширину, а, например, присвоить столбцу id, для применения к нему стилей (CSS).
При включении хотя бы одного тега <COL> в элемент <COLGROUP>, значение span, тега <COLGROUP>, браузеры, при подсчете колонок, будут игнорировать. Поэтому, в таких случаях, значения span необходимо указывать в тегах <COL>.
Теги <COL> и <COLGROUP> отличаются тем, что <COLGROUP> «физически» группирует столбцы, а <COL> — пустой элемент, который объединяет только свойства столбцов.
Если вы хотите переопределить свойства для отдельной ячейки столбца, то используйте атрибуты тегов <TH>, <TD>.
Если для всех столбцов применить данный тег с указанием ширины, а также указать ширину таблицы, то браузер начнет отображать таблицу сразу, по частям, а не после того, как она полностью загрузится.
Атрибуты
Личные атрибуты:
Тип тега
Назначение: таблицы.
Модель тега: может располагаться внутри таблицы сразу после элемента <CAPTION> либо, если он не указан, после открывающего тега <TABLE>.
Может содержать: теги <COL>.
Открывающий тег: необходим. Закрывающий тег: не обязателен.
Синтаксис
<table>
<colgroup>
<tr><td></td></tr>
</colgroup>
</table>Пример HTML: применение тега COLGROUP
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Применение тега COLGROUP</title>
<style type="text/css">
#col4 { background: green; } /* Задаем цвет фона */
</style>
</head>
<body>
<table width="350" cellspacing="0" cellpadding="2" border="1">
<colgroup width="50">
<col span="2">
<col width="80">
<col id="col4" width="110">
</colgroup>
<colgroup span="2" width="30">
<tr><td>1.1</td><td>2.1</td><td>3.1</td><td>4.1</td><td>5.1</td><td>6.1</td></tr>
<tr><td>1.2</td><td>2.2</td><td>3.2</td><td>4.2</td><td>5.2</td><td>6.2</td></tr>
</table>
</body>
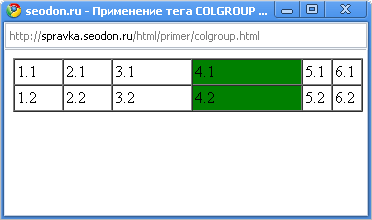
</html>Результат. Применение тега COLGROUP.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Да | Да | Да |
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
