Тег <CAPTION>
Тег <CAPTION> устанавливает заголовок таблицы, который предназначен для краткого описания ее темы. Причем в таблице может присутствовать только один заголовок. Данный элемент может содержать не только текст, но и изображения или другую информацию.
Атрибуты
Личные атрибуты:
Тип тега
Назначение: таблицы.
Модель тега: может располагаться только сразу после открывающего тега <TABLE>.
Может содержать: inline-теги, обычный текст и спецсимволы HTML (мнемоники).
Открывающий тег: необходим. Закрывающий тег: необходим.
Синтаксис
<caption>тема таблицы</caption>Пример HTML: применение тега CAPTION
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Применение тега CAPTION</title>
</head>
<body>
<table width="100%" cellspacing="0" cellpadding="2" border="1">
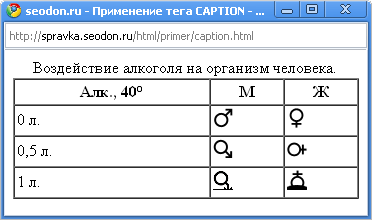
<caption>Воздействие алкоголя на организм человека.</caption>
<tr><th>Алк., 40°</th><th>М</th><th>Ж</th></tr>
<tr>
<td>0 л.</td>
<td><img src="images/man_good.gif" alt="Хорошо"></td>
<td><img src="images/wom_good.gif" alt="Хорошо"></td>
</tr>
<tr>
<td>0,5 л.</td>
<td><img src="images/man_bad.gif" alt="Плохо"></td>
<td><img src="images/wom_bad.gif" alt="Плохо"></td>
</tr>
<tr>
<td>1 л.</td>
<td><img src="images/man_dead.gif" alt="Выносите"></td>
<td><img src="images/wom_dead.gif" alt="Выносите"></td>
</tr>
</table>
</body>
</html>Результат. Применение тега CAPTION.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Да | Да | Да |
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
