Тег <HR>
Тег <HR> используется для отображения горизонтальной разделительной линии. Так как этот тег является блочным — он создает перенос строк перед собой и после себя, а также небольшие поля (margin) сверху и снизу. Внешний вид линии и размер полей зависит от типа браузера, как правило они отображают ее с рамкой, которая создает эффект трехмерности. А Firefox еще и скругляет концы.
Атрибуты
Личные атрибуты:
Тип тега
Назначение: текст (блоки).
Модель тега: block (блочный, уровня блока).
Может содержать: данный элемент является пустым/Empty.
Открывающий тег: необходим. Закрывающий тег: запрещен.
Синтаксис
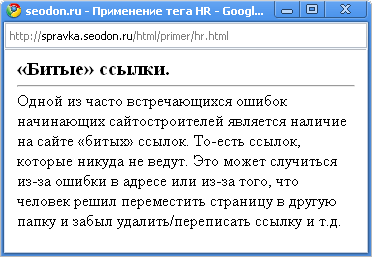
<hr>Пример HTML: применение тега HR
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Применение тега HR</title>
</head>
<body>
<h3>«Битые» ссылки.</h3>
<hr>
<p>Одной из часто встречающихся ошибок начинающих сайтостроителей
является наличие на сайте «битых» ссылок. То есть ссылок, которые
никуда не ведут. Это может случиться из-за ошибки в адресе или из-за
того, что человек решил переместить страницу в другую папку и забыл
удалить/переписать ссылку и т.д.</p>
</body>
</html>Результат. Применение тега HR.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Да | Да | Да |
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
