Атрибут noshade
Атрибут noshade, тега <HR>, меняет внешний вид линии — она становится «плоской», а не объемной и закрашивается серым цветом. Этот атрибут играет роль булевой переменной.
Булева переменная — это переменная, которая может иметь всего два значения: true или false (истина или ложь). В нашем случае присутствие noshade является истиной (линия «плоская»), а его отсутствие — ложью (обычая линия).
Значения
Сам играет роль значения.
Значение по умолчанию: Если атрибут отсутствует, то внешний вид линии объемный.
Синтаксис
<hr noshade>Обязательный атрибут: нет.
Пример HTML: применение атрибута noshade
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Тег HR, атрибут noshade</title>
</head>
<body>
<hr size="30">
<hr size="30" noshade>
</body>
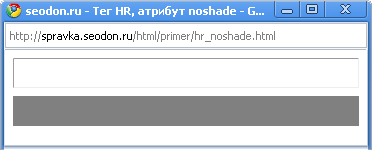
</html>Результат. Применение атрибута noshade.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Частично | Нет | Частично | Нет |
В HTML 4.01 и XHTML 1.0 использовать атрибут noshade допускается только с <!DOCTYPE> Transitional и Frameset, в противном случае будет невалидный код.
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
