Тег <LEGEND>
Тег <LEGEND> применяется в создании заголовков для групп элементов формы. Заголовки используются для облегчения работы пользователей, позволяя им быстрее и проще понимать назначение той или иной группы. Само группирование элементов формы происходит при помощи тега <FIELDSET>.
Атрибуты
Личные атрибуты:
Тип тега
Назначение: формы.
Модель тега: должен располагаться сразу после открывающего тега <FIELDSET>.
Может содержать: inline-теги, обычный текст и спецсимволы HTML (мнемоники).
Открывающий тег: необходим. Закрывающий тег: необходим.
Синтаксис
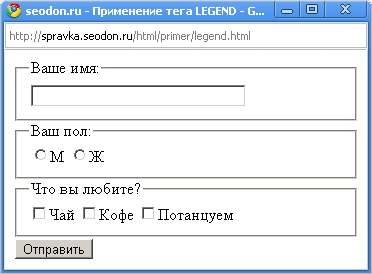
<legend>содержимое</legend>Пример HTML: применение тега LEGEND
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Применение тега LEGEND</title>
</head>
<body>
<form action="files/questions.php">
<fieldset>
<legend>Ваше имя:</legend>
<input type="text" name="name" size="30">
</fieldset>
<fieldset>
<legend>Ваш пол:</legend>
<input type="radio" name="mankind" value="male">М
<input type="radio" name="mankind" value="female">Ж
</fieldset>
<fieldset>
<legend>Что вы любите?</legend>
<input type="checkbox" name="food" value="1">Чай
<input type="checkbox" name="food" value="2">Кофе
<input type="checkbox" name="dance" value="3">Потанцуем
</fieldset>
<div><input type="submit" name="ok" value="Отправить"></div>
</form>
</body>
</html>Результат. Применение тега LEGEND.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Да | Да | Да |
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
