Опубликовано: 25.06.2010 Последняя правка: 08.12.2015
Атрибут align
Атрибут align, тега <LEGEND>, задает положение заголовка по вертикали или горизонтали (в зависимости от значения).
Значения
Значением атрибута align является одно из ключевых слов.
Значение по умолчанию: top.
Синтаксис
<legend align="значение">...</legend>Обязательный атрибут: нет.
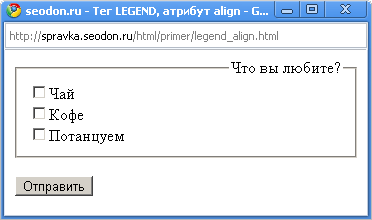
Пример HTML: применение атрибута align
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Тег LEGEND, атрибут align</title>
</head>
<body>
<form action="files/questions.php">
<fieldset>
<legend align="right">Что вы любите?</legend>
<input type="checkbox" name="food" value="1">Чай<br>
<input type="checkbox" name="food" value="2">Кофе<br>
<input type="checkbox" name="dance" value="3">Потанцуем
</fieldset>
<p><input type="submit" name="ok" value="Отправить"></p>
</form>
</body>
</html>Результат. Применение атрибута align.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Частично | Нет | Частично | Нет |
В HTML 4.01 и XHTML 1.0 использовать атрибут align допускается только с <!DOCTYPE> Transitional и Frameset, в противном случае будет невалидный код. А вообще, рекомендуется применять стили (CSS).
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Частично | Частично | Нет | Частично |
