Тег <FONT>
Тег <FONT> используется для изменения цвета текста, имени и размера шрифта в содержащихся внутри него элементах. Его можно неоднократно вкладывать друг в друга. Он переопределяет значения тега <BASEFONT>, если тот используется, а также значения самого тега <FONT>, если один вложен в другой.
Атрибуты
Личные атрибуты:
Тип тега
Назначение: текст (строки).
Модель тега: inline (встроенный, уровня строки).
Может содержать: inline-теги, обычный текст и спецсимволы HTML (мнемоники).
Открывающий тег: необходим. Закрывающий тег: необходим.
Синтаксис
<font>содержимое</font>Пример HTML: применение тега FONT
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Применение тега FONT</title>
</head>
<body>
<p>Шрифт в браузере по умолчанию.</p>
<p><font color="green" face="arial" size="2">Зеленый шрифт, Arial, размер 2.
<font color="blue" face="times" size="+1"> Синий шрифт, Times, размер
увеличен на 1, относительно шрифта по умолчанию.</font>
Опять Зеленый шрифт, Arial, размер 2.</font></p>
</body>
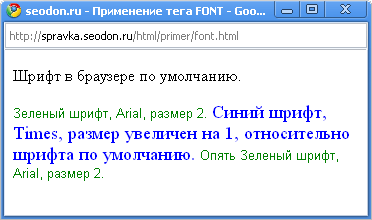
</html>Результат. Применение тега FONT.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Частично | Нет | Частично | Нет |
В HTML 4.01 и XHTML 1.0 использовать тег <FONT> допускается только с <!DOCTYPE> Transitional и Frameset, в противном случае будет невалидный код. А вообще рекомендуется применять стили (CSS).
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
