Атрибут size
Атрибут size, тега <FONT>, устанавливает размер шрифта. В HTML используется семь размеров шрифтов, измеряемых в числах от 1 до 7, где 7 самый большой шрифт.
Значения
Значение атрибута может задаваться двумя способами.
Если вы указываете относительный размер, то учитывайте, что размер шрифта отображаемого браузером не может быть меньше единицы или больше семи! Например, нельзя шрифт с размером 1 уменьшить еще, то есть написать size="-1", как и нельзя увеличить 5-й шрифт на 3-и единицы и более и т.д.
Значение по умолчанию: Значение установленное тегом <BASEFONT>, если же его нет, то браузера. Размер шрифта в браузерах считается равным "3".
Синтаксис
<font size="значение">...</font>Обязательный атрибут: нет.
Пример HTML: применение атрибута size
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Тег FONT, атрибут size</title>
</head>
<body>
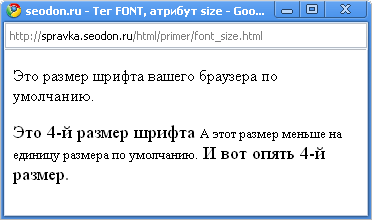
<p>Это размер шрифта вашего браузера по умолчанию.</p>
<p><font size="4">Это 4-й размер шрифта
<font size="-1">А этот размер меньше на единицу
размера по умолчанию.</font>
И вот опять 4-й размер.</font></p>
</body>
</html>Результат. Применение атрибута size.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Частично | Нет | Частично | Нет |
В HTML 4.01 и XHTML 1.0 использовать атрибут size допускается только с <!DOCTYPE> Transitional и Frameset, в противном случае будет невалидный код. А вообще рекомендуется применять стили (CSS).
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
