Тег <TFOOT>
Тег <TFOOT> применяется для группирования рядов (строк) таблицы. Такое группирование используется с целью задания единого оформления группе рядов, чтобы повысить качество восприятия и удобство пользования таблицей. Естественно, к тегу <TFOOT> можно применить не только его атрибуты, но и стили (CSS).
Тег <TFOOT> создает так называемый футер таблицы, то есть внутри этого элемента располагаются ряды, которые будут выведены в конце таблицы. Причем таблица может иметь только один футер.
Еще ряды таблицы можно сгруппировать в ее «шапку» (тег <THEAD>) и тело (тег <TBODY>). Во всех группах рядов обязательно должно быть одинаковое количество столбцов (без учета объединения ячеек).
Атрибуты
Личные атрибуты:
Тип тега
Назначение: таблицы.
Модель тега: может располагаться внутри элемента <TABLE>, но только в одном экземпляре перед тегом <TBODY> и после элемента <THEAD>.
Должен содержать: один или более тегов <TR>.
Открывающий тег: необходим. Закрывающий тег: не обязателен.
Синтаксис
<table>
<thead>...</thead>
<tfoot>
<tr>
<td>содержимое</td>
</tr>
</tfoot>
<tbody>...</tbody>
</table>Пример HTML: применение тега TFOOT
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Применение тега TFOOT</title>
</head>
<body>
<table border="2">
<thead style="background:#99cccc">
<tr><th>Месяц</th><th>Кролики, шт</th><th>Корм, кг</th></tr>
</thead>
<tfoot align="right" style="font-weight:bold; background:#99cccc">
<tr><td>Итого:</td><td>65</td><td>301</td></tr>
</tfoot>
<tbody align="right">
<tr><td>Июнь</td><td>10</td><td>45</td></tr>
<tr><td>Июль</td><td>38</td><td>87</td></tr>
<tr><td>Август</td><td>65</td><td>169</td></tr>
</tbody>
</table>
</body>
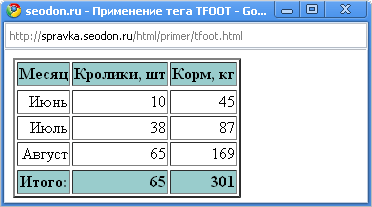
</html>Результат. Применение тега TFOOT.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Да | Да | Да |
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
