Тег <SPAN>
Тег <SPAN> используется как контейнер стиля (CSS) для применения стилевых свойств к группе элементов уровня строки (inline) или к одному элементу. В отличие от многих тегов HTML, <SPAN>, по умолчанию не добавляет своему содержимому каких-либо полей (margin) или внутренних отступов (padding), если только его свойства не изменены при помощи CSS.
Атрибуты
Личные атрибуты: нет.
Тип тега
Назначение: текст (строки).
Модель тега: inline (встроенный, уровня строки).
Может содержать: inline-теги, обычный текст и спецсимволы HTML (мнемоники).
Открывающий тег: необходим. Закрывающий тег: необходим.
Синтаксис
<span>содержимое</span>Пример HTML: применение тега SPAN
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Применение тега SPAN</title>
<style type="text/css">
.bold { font-weight: bold } /* Полужирный шрифт */
.ital { font-style: italic } /* Курсив */
.sm_cap { font-variant: small-caps } /* Заглавные буквы уменьшенного размера */
</style>
</head>
<body>
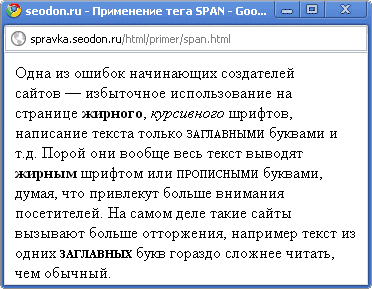
<p>Одна из ошибок начинающих создателей сайтов — избыточное использование на странице
<span class="bold">жирного</span>, <span class="ital">курсивного</span> шрифтов,
написание текста только <span class="sm_cap">заглавными</span> буквами и т.д. Порой
они вообще весь текст выводят <span class="bold">жирным</span> шрифтом или
<span class="sm_cap">прописными</span> буквами, думая, что привлекут больше внимания
посетителей. На самом деле такие сайты вызывают больше отторжения, например текст из
одних <span class="sm_cap"><span class="bold">заглавных</span></span> букв гораздо
сложнее читать, чем обычный.</p>
</body>
</html>Результат. Применение тега SPAN.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Да | Да | Да |
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
