Тег <OPTION>
Тег <OPTION> используется для создания элементов (пунктов) выпадающего списка. Содержимым этого элемента может быть только текст, который будет отображаться в окне списка, при этом закрывающий тег </OPTION> указывать не обязательно. Сам выпадающий список формируется при помощи тега <SELECT>.
Атрибуты
Личные атрибуты:
Тип тега
Назначение: формы.
Модель тега: может располагаться внутри элементов <SELECT> или <OPTGROUP>.
Может содержать: обычный текст и спецсимволы HTML (мнемоники).
Не может содержать: любые теги.
Открывающий тег: необходим. Закрывающий тег: не обязателен.
Синтаксис
<select>
<option>текст</option>
</select>Пример HTML: применение тега OPTION
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Применение тега OPTION</title>
</head>
<body>
<form action="files/questions.php">
<p><select name="pers">
<option disabled>Персонажи</option>
<option value="1">Ниф-ниф</option>
<option selected value="2">Нуф-нуф</option>
<option value="3">Наф-наф</option>
</select>
<input type="submit" name="ok" value="Отправить"></p>
</form>
</body>
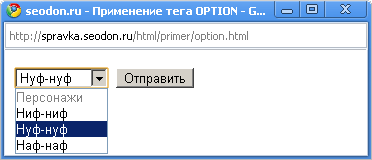
</html>Результат. Применение тега OPTION.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Да | Да | Да |
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
