Атрибут dir
Атрибут dir используется для указания направления движения текста (слева направо или справа налево), язык которого является основным для данного элемента. Это бывает нужно в тех случаях, когда в тексте присутствуют фразы из разных языков, у которых направление письма различается, например арабский или персидский языки имеют письменность справа налево.
Кроме этого, в зависимости от значения атрибута dir, браузеры будут менять не только направление текста, но и положение полосы прокрутки (скроллинга) элемента, а если его установить у тега <TABLE>, то и порядок столбцов HTML-таблицы. Однако с помощь этого атрибута нельзя поменять положение ячеек в отдельном ряду таблицы (тег <TR>).
Атрибут dir появился в HTML довольно давно, но раньше он поддерживался ограниченным количеством тегов, а теперь он есть у всех. Поэтому, если на страницах описания каких-то тегов вы увидите логотип HTML 5 (![]() ) напротив атрибута, то знайте, что этот тег начал поддерживать атрибут dir именно с версии HTML 5. Впрочем, таких тегов очень мало. C другой стороны, хоть в HTML 5 теперь все теги могут иметь этот атрибут — не факт, что браузеры его будут также понимать во всех случаях. Более того, в описаниях W3C также нет конкретики по данному вопросу, например о том, для чего использовать dir в тегах <BR>.
) напротив атрибута, то знайте, что этот тег начал поддерживать атрибут dir именно с версии HTML 5. Впрочем, таких тегов очень мало. C другой стороны, хоть в HTML 5 теперь все теги могут иметь этот атрибут — не факт, что браузеры его будут также понимать во всех случаях. Более того, в описаниях W3C также нет конкретики по данному вопросу, например о том, для чего использовать dir в тегах <BR>.
Итак, атрибут dir сообщает браузеру о том, какое направление письма имеет язык, для которого, в сущности, предназначен текст внутри данного HTML-элемента. Основываясь на этих данных браузер, применив двунаправленный алгоритм, решит, в каком направлении будет правильней вывести основной текст на странице, а какие слова в коде текста перевернуть, если они написаны на языке с направлением письменности отличным от основного языка.
Кстати, программы с двунаправленным алгоритмом «вшиты» не только в браузеры, но и, допустим, в почтовые клиенты (Outlook, Bat и т.д.), а также во многие другие приложения работающие с текстом.
Чтобы до конца понимать суть использования атрибута dir, необходимо также понимать и то, как работает этот алгоритм, поэтому давайте остановимся на нем поподробней.
Допустим в коде страницы есть параграф содержащий текст на русском и арабском языках, обозначим слова на русском, как «русский1», «русский2», «русский3», а слова на арабском, как «арабский1», «арабский2», «арабский3». Я использовал именно такое обозначение арабских слов из-за того, что настоящие слова на этом языке довольно сложны для восприятия русскоговорящего населения.
Пример части кода HTML:
<p>русский1 арабский1 русский2 арабский2 русский3 арабский3</p>Так как во всех HTML-редакторах текст всегда пишется слева направо, то это означает, что арабские слова нашего примера сейчас написаны неверно и браузер, используя двунаправленный алгоритм их должен будет перевернуть. Но вот как он это сделает, будет зависеть от атрибута dir.
Пример со значением dir="ltr" (слева направо):
<p dir="ltr">русский1 арабский1 русский2 арабский2 русский3 арабский3</p>Результат в браузере
русский1 1йиксбара русский2 2йиксбара русский3 3йиксбара
В этом примере атрибут dir сообщил браузеру то, что основной язык имеет направление слева направо, поэтому он и сохранил такой стиль письма, а арабские слова просто перевернул так, как этого требует данный язык.
Теперь рассмотрим другой пример.
Пример со значением dir="rtl" (справа налево):
<p dir="rtl">русский1 арабский1 русский2 арабский2 русский3 арабский3</p>Результат в браузере
3йиксбара русский3 2йиксбара русский2 1йиксбара русский1
В данном примере атрибут dir указал браузеру то, что основной язык элемента имеет направление справа налево, поэтому он полностью перевернул всю строку. Но так как браузер нашел в тексте русские слова, то, используя свой двунаправленный алгоритм, он вычислил, что они пишутся слева направо, поэтому он так их и вывел.
Еще раз обращаю ваше внимание на то, что указанные выше примеры были всего лишь имитацией действия двунаправленного алгоритма, чтобы увидеть его реальную работу необходимо использовать настоящие слова из языков имеющих разное направление письма.
Значения
Значением атрибута dir является одно из ключевых слов, задающих направление текста.
Значение по умолчанию: ltr.
Синтаксис
<p dir="значение">...</p>
<span dir="значение">...</span>
<table dir="значение">...</table>Обязательный атрибут: нет.
Пример HTML: применение атрибута dir
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - атрибут dir</title>
</head>
<body>
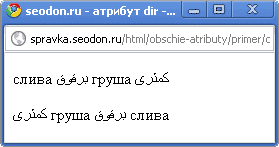
<p><span dir="ltr">слива برقوق груша كمثرى</span></p>
<p><span dir="rtl">слива برقوق груша كمثرى</span></p>
</body>
</html>Результат: Применение атрибута dir.

Обратите внимание на то, что в данном примере текст при dir="rtl" не сместился к правой стороне окна браузера, так как атрибут был указан у тега <SPAN>, который, являясь встроенным (inline), имеет ширину равную своему содержимому, то есть тексту просто некуда смещаться. Вот если бы dir был установлен у тега <P>, то вся вторая строка примера сместилась бы вправо.
Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Да | Да | Да |
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
