Тег <INPUT>
Тег <INPUT> используется в создании элементов формы предназначенных для взаимодействия с пользователем. Это могут быть разнообразные кнопки, поля ввода текста, пароля или имени файла, переключатели и флажки. К какому типу будет относиться элемент, зависит от значения атрибута type.
Так как тег <INPUT> является встроенным, то его не обязательно заключать в форму (тег <FORM>), но если вы отправляете данные на сервер, то это необходимо сделать. А вот, если вы обращаетесь к тегу <INPUT>, например, при помощи скриптов, то достаточно его разместить внутри любого элемента, который может содержать инлайн-теги.
Атрибуты
Личные атрибуты:
Тип тега
Назначение: формы.
Модель тега: inline (встроенный, уровня строки).
Может содержать: данный элемент является пустым/Empty.
Открывающий тег: необходим. Закрывающий тег: запрещен.
Синтаксис
<input type="текст">Пример HTML: применение тега INPUT
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Применение тега INPUT</title>
</head>
<body>
<form action="files/questions.php">
<fieldset>
<legend>Ваше имя:</legend>
<input type="text" name="name" size="30">
</fieldset>
<fieldset>
<legend>Ваш пол:</legend>
<input type="radio" name="mankind" value="male">М
<input type="radio" name="mankind" value="female">Ж
</fieldset>
<fieldset>
<legend>Что вы любите?</legend>
<input type="checkbox" name="food" value="1">Чай
<input type="checkbox" name="food" value="2">Кофе
<input type="checkbox" name="dance" value="3">Потанцуем
</fieldset>
<fieldset>
<legend>Дополнительная информация:</legend>
<textarea name="add_info" cols="30" rows="2"></textarea>
</fieldset>
<div><input type="submit" name="ok" value="Отправить"></div>
</form>
</body>
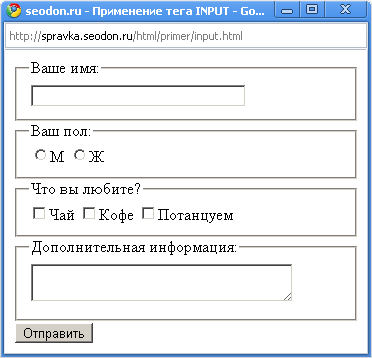
</html>Результат. Применение тега INPUT.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Да | Да | Да |
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
