Атрибут disabled
Атрибут disabled, тега <INPUT>, используется для блокировки (деактивации) поля формы. Такое поле нельзя нажать, вписать в него текст, активировать клавишей быстрого доступа или перейти к нему с помощью табуляции (клавиша Tab). Данные заблокированного поля формы не будут отправлены при отправке формы на сервер.
Этот атрибут играет роль булевой переменной. Изменить значение disabled можно только динамически, с помощью скриптов.
Булева переменная, это переменная, которая может иметь всего два значения: true или false (истина или ложь). В нашем случае присутствие disabled является истиной (поле деактивировано), а его отсутствие — ложью (активное поле).
Значения
Сам играет роль значения.
Значение по умолчанию: Если атрибут отсутствует, то кнопка активна.
Синтаксис
<input disabled>Обязательный атрибут: нет.
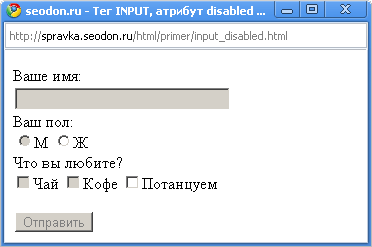
Пример HTML: применение атрибута disabled
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Тег INPUT, атрибут disabled</title>
</head>
<body>
<form action="files/questions.php">
<p>Ваше имя:<br>
<input type="text" disabled name="name" size="30"><br>
Ваш пол:<br>
<input type="radio" disabled name="mankind" value="male">М
<input type="radio" name="mankind" value="female">Ж<br>
Что вы любите?<br>
<input type="checkbox" disabled name="food" value="1">Чай
<input type="checkbox" disabled name="food" value="2">Кофе
<input type="checkbox" name="dance" value="3">Потанцуем</p>
<div><input type="submit" disabled name="ok" value="Отправить"></div>
</form>
</body>
</html>Результат. Применение атрибута disabled.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Да | Да | Да |
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
